|
Размер: 135
Комментарий:
|
Размер: 48087
Комментарий:
|
| Удаления помечены так. | Добавления помечены так. |
| Строка 1: | Строка 1: |
| <<TableOfContents()>> Это учебник !PyQt4, предназначенный для программистов начального и среднего уровня. После прочтения этого учебника, вы сможете создавать продвинутые приложения с использованием !PyQt4. |
|
| Строка 2: | Строка 6: |
<<TableOfContents()>> |
== Об этом руководстве == Это введение в программирование с использованием !PyQt4. Это руководство предназначенно для того что Вы представляли себе что такое !PyQt4. Весь код приведенный в этом руководстве был протестирован под управлением ОС Linux. == О PyQt4 == !PyQt4 представляет собой инструмент для создания GUI приложений. !PyQt представляет собой сочетание языка программирования Python и превосходной библиотеки Qt. Qt библиотека является одной из самых лучших библиотек в мире, если не самой лучшей. Официальный сайт проекта !PyQt находится по адресу www.riverbankcomputing.co.uk. Он был разработан Фил Томпсоном. !PyQt реализована в виде набора модулей Python. Он насчитывает более 300 классов, и почти 6000 функций и методов. Он представляет собой платформенно-независимый инструмент. То есть он работает на всех основных операционных систем (Unix, Windows и Mac). !PyQt распространяется под двумя видами лицензией. Разработчики могут выбирать между GPL и коммерческой лицензией. Ранее, GPL версия была доступна только для Unix. Но начиная с 4-ой версии, GPL лицензии доступна на всех поддерживаемых платформах. Поскольку есть много классов, они были разнесены на несколько модулей. {{attachment:modules.jpg}} '''Рисунок 1: Модули !PyQt4 ''' Модуль !QtCore содержит функционал не связанный с GUI. Этот модуль используется для работы со временем, файлами и каталогами, различными типами данных, потоками, URL, MIME типами, процессами и тредами. Модуль !QtGui содержит компоненты отвечающие за графические компоненты а также взаимодействующие с ними классы. К ним относятся, например кнопки, окна, статус бары, панели, слайдеры, изображения, цвета, шрифты и т.д. Модуль !QtNetwork содержит классы для сетевого программирования. Благодаря этому вы можете создать свои TCP/IP и UDP клиентские и серверные приложения. Благодаря этому классу ваши программы будут более простые и небольшие по размеру. Модуль !QtXml содержатся классы для работы с xml файлами. Этот модуль обеспечивает связь как с SAX так и DOM API. Модуль !QtSvg модуль содержит компоненты для работы с SVG файлами. Масштабируемая векторная графика (SVG) является языком для работы с двумерной графикой и графическими приложениями XML. В QtOpenGL модуль используется для рендеринга 3D и 2D графики с использованием библиотеки OpenGL. Этот модуль дает возможность бесшовной интеграции с модулем !QtGui и библиотекой OpenGL. В !QtSql модуль предоставляет классы для работы с базами данных. === Python === {{attachment:pythonlogo (1).png|pythonlogo (1).png}} Python является прекрасным скриптовым языком. Автором этого языка является Гвидо ван Россум. Первая версия этого языка программирования увидела свет в 1991 году. Python является высокроуровневым платформо-независмым и интерпретируемым языком программирования. Одним из свойств этого языка программирования является отстуствие в нем блоков выделенных как либо (например фигурными скобками). Для выделения блоков используются отступы. Текущая версия языка программирования является 2.5 (не совсем свежее руководство :)), которая была выпущена в сентябре 2006 года. Сегодня в разработке этого языка программирования участвует много людей живущих в разных странах. Сообщество программистов TIOBE публикует рейтинги популярности языков программирования. На первом месте находится Java. C++ немного уступает Java. Но стоит заметь что ближайшие десятелетие С++ будет по-прежнему востребован на рынке программистов, и альтернатив ему нету. Также из этого рейтина мы можем узнать о попоулярности языков программирования в том или ином секторе решаемых задач. Java используется в промышленных решениях, гле требуется платформо-независимость. C незаменим при написании системных программ (драйвера устройств, ОС, небольшие утилиты). Php - небольшие веб-сайты. !JavaScript используется при написании клиентских веб-приложений. ||'''Position''' ||'''Language''' ||'''Ratings''' || ||1 ||Java ||21.7% || ||2 ||C ||14.9% || ||3 ||Visual Basic ||10.7% || ||4 ||PHP ||10.2% || ||5 ||C++ ||9.9% || ||6 ||Perl ||5.4% || ||7 ||C# ||3.4% || ||8 ||Python ||3.0% || ||9 ||!JavaScript ||2.7% || ||10 ||Ruby ||2.0% || Python находится на 8 месте в этом рейтинге (в настоящее время Python находится на 6 месте потеснив С# и Perl). Также в этом рейтинге находятся ближайшие конкуренты Python: Ruby и Python. === Инструментарий Python === Для создания GUI приложений на Python программисты могут выбирать между тремя замечательными библиотеками: PyGTK, wxPython и !PyQt. Какую библиотеку выберете Вы, завист от Вас. Существует также еще библиотека для создания GUI приложений: !TkInter. Буду краток - не использовать. == Первые программы == В этой части руководства !PyQt4 мы познакомимся с некоторыми основновными функциями. Объъяснение будет детальным как для ребенка. Помните, нет глупых людей. Есть ленивые или не достаточно упрямые люди. === Простая программа === Код нашего примера очень прост. Он показывает только небольшое окно. И не смотря на его простоту, мы можем с ним сделать много действий. Мы можем изменить его размер. Мы можем минимизировать его. Мы мжем распохнуть его во весь экран. При создании программы с нуля - это потребовало бы большой объем кода. Но в нашем случае - кто то уже заложил всю эту функциональность. То есть мы создали приложение на основе чьего то кода. Так какданные функции являются стандартными, то мы просто их вызываем в своем приложении. !PyQt является высокоуровневым инструментом (библиотекой). Более низкоуровневые библиотеки требуют для создания аналогичного приложения несколько десятков строчек кода. {{{#!highlight python #!/usr/bin/python # simple.py import sys from PyQt4 import QtGui app = QtGui.QApplication(sys.argv) widget = QtGui.QWidget() widget.resize(250, 150) widget.setWindowTitle('simple') widget.show() sys.exit(app.exec_()) }}} {{{#!highlight python import sys from PyQt4 import QtGui }}} Сначала мы подключаем необходимые нам библитеки. Основным графическим интерфейсом для работы с виджетами является модуль !QtGui. {{{#!highlight python app = QtGui.QApplication(sys.argv) }}} Каждое !PyQt4 приложение должно создать основной объект приложения. Объект приложения находится в модуле !QtGui. При его создании мы передаем в него параметры командной строки sys.argv. Таким образом наш скрипт может запускаться из командной строки. Таким образом мы можем контролировать его работу. {{{#!highlight python widget = QtGui.QWidget() }}} QWidget является базовым классом для вспех виджетов пользовательского интерфейса !PyQt4. Мы используем стандартный конструктор для создания объекта QWidget. По умолчанию виджет не имеет родителя. Такой виджет называется окном. {{{#!highlight python widget.resize(250, 150) }}} Метод resize() изменяет размер виджета. В нашем коде 250 пикселей ширина и 150 высота. {{{#!highlight python widget.setWindowTitle('simple') }}} Эта строчка определяет название нашего окна. Название отображаетися в заголовке. {{{#!highlight python widget.show() }}} Метод show() отображает наше окно на экране. {{{#!highlight python sys.exit(app.exec_()) }}} И наконец мы запускаем основной цикл нашей программы. Обработка сообщений начинается с этой строчки. В основном цикле происходит получение и обработка событий окна системы и последущая передача их виджетам. При окончании работы главного цикла, наша программа прекращает свою работу. С помощью sys.exit() мы обеспечиваем чистый выход. То есть мы передадим в ОС информацию что наше приложение закончило свою работу. {{attachment:simple.jpg}} '''Рисонок: Пример''' === Иконка приложения === Иконка приложения это картинка, которая как правило отображается в верхнем левом углу заголовка приложения. В этом примере мы покажем как привязать иконку в приложение с помощью !PyQt4. Таежн мы рассмотрим несколько новых методов. {{{#!highlight python #!/usr/bin/python # icon.py import sys from PyQt4 import QtGui class Icon(QtGui.QWidget): def __init__(self, parent=None): QtGui.QWidget.__init__(self, parent) self.setGeometry(300, 300, 250, 150) self.setWindowTitle('Icon') self.setWindowIcon(QtGui.QIcon('icons/web.png')) app = QtGui.QApplication(sys.argv) icon = Icon() icon.show() sys.exit(app.exec_()) }}} Предыдущий пример был написан используя структурный стиль. Язык программирования Python поддерживает как структурный стиль, так и объективно-ориентированный стиль программирования. При использовании !PyQt4 лучше использовать объектно-ориентированный стиль. {{{#!highlight python class Icon(QtGui.QWidget): def __init__(self, parent=None): QtGui.QWidget.__init__(self, parent) }}} Объектно-ориентирванное программирование подразумевает три важные вещи: класс, данные и методы. В этих строчках кода мы создаем класс с именем Icon. Этот класс мы объявляем производным от класса !QtGui.QWidget. Теперь мы вызываем конструктор класса-родителя и передаем тулда в качестве параметров указатель на наш класс и указатель на родителя класса (???). {{{#!highlight python self.setGeometry(300, 300, 250, 150) self.setWindowTitle('Icon') self.setWindowIcon(QtGui.QIcon('icons/web.png')) }}} Теперь мы рассмотрим три метода которые мы унаследовали от !QtGui.QWidget. Метод QWidget.setGeometry(300, 300, 250, 150) задает местоположение нашего окна и его размеры. Первые два значения задают X и Y координаты его расположение, и последние два значения ширину и высоту. Второй метод мы рассматривали в предыдущем примере. Третий метод мы используем для определение иконки нашего приложения. В метод QIcon мы передаем путь где находится наша картинка. {{attachment:icon1.jpg}} '''Рисонок: иконка''' === Посмотрим на контекстную подсказку === Мы можем отобразить контекстную подсказку в любом из наших виджетов. {{{#!highlight python #!/usr/bin/python # tooltip.py import sys from PyQt4 import QtGui from PyQt4 import QtCore class Tooltip(QtGui.QWidget): def __init__(self, parent=None): QtGui.QWidget.__init__(self, parent) self.setGeometry(300, 300, 250, 150) self.setWindowTitle('Tooltip') self.setToolTip('This is a <b>QWidget</b> widget') QtGui.QToolTip.setFont(QtGui.QFont('OldEnglish', 10)) app = QtGui.QApplication(sys.argv) tooltip = Tooltip() tooltip.show() app.exec_() }}} В этом примере мы рассмотрим контекстную подсказку на примере виджета на базе класса QWidget. {{{#!highlight python self.setToolTip('This is a <b>QWidget</b> widget') }}} Сначало создаим контекстную подсказку, для этого вызовем метод setTooltip(). Для форматирования текста мы можем импольховать теги. {{{#!highlight python QtGui.QToolTip.setFont(QtGui.QFont('OldEnglish', 10)) }}} По умолчанию шрифт установленный для контекстной подсказки неудачный, поэтому исправим его. {{attachment:tooltip (1).jpg|tooltip (1).jpg}} '''Рисонок: контекстная подсказка''' === Закрытие окна === Самый простой способ закрыть наше приложение, это щелкнуть по крестику в заголовке нашего окна. В этом примере мы рассмотрим как закрыть окно программным путем. Мы вкратце рассмотрим сигналы и слоты. Ниже приведен вызов конструктора для создания кнопки. {{{#!highlight python QPushButton(string text, QWidget parent = None) }}} Параметр text передает в конструктор надппись на кнопки. Параметр parent передает указатель на родительский класс. В нашем случае это QWidget. {{{#!highlight python #!/usr/bin/python # quitbutton.py import sys from PyQt4 import QtGui, QtCore class QuitButton(QtGui.QWidget): def __init__(self, parent=None): QtGui.QWidget.__init__(self, parent) self.setGeometry(300, 300, 250, 150) self.setWindowTitle('Icon') quit = QtGui.QPushButton('Close', self) quit.setGeometry(10, 10, 60, 35) self.connect(quit, QtCore.SIGNAL('clicked()'), QtGui.qApp, QtCore.SLOT('quit()')) app = QtGui.QApplication(sys.argv) qb = QuitButton() qb.show() sys.exit(app.exec_()) }}} {{{#!highlight python quit = QtGui.QPushButton('Close', self) quit.setGeometry(10, 10, 60, 35) }}} Мы создаем кнопку и определяем ее местоположение и размер относительно нашего виджета. {{{#!highlight python self.connect(quit, QtCore.SIGNAL('clicked()'), QtGui.qApp, QtCore.SLOT('quit()')) }}} Система обработки событий в !PyQt4 строится с использованием механизма слотов и сигналов. Если мы нажимаем на кнопку, то посылается сигнал clicked(). Любой слой !PyQt4 может принять этот сигнал и обработаь его. Метод !QtCore.QObject.connect() отвечает за связь между слотами и сигналами. В нашем случае мы связываем сигнал clicked() со слотом приложения и его функцией quit(). То есть в такой связи участвует два объекта: отправитель и получатель. Отправитель - кнопка, получатель объект приложения. {{attachment:quitbutton (1).jpg|quitbutton (1).jpg}} '''Рисунок: кнопка выхода''' === Окно с сообщением === По умолчанию, в случае нашего нажатия на крестик в заголовке приложения мы вызовем закрытия нашего QWidget. Но мы можем изменить поведение QWidget если захотим. Например если мы написали текстовый редактор, и работаем с каким то файлом то наверника захочем что бы система спросила у нас подтверждение нашего действия. {{{#!highlight python #!/usr/bin/python # messagebox.py import sys from PyQt4 import QtGui class MessageBox(QtGui.QWidget): def __init__(self, parent=None): QtGui.QWidget.__init__(self, parent) self.setGeometry(300, 300, 250, 150) self.setWindowTitle('message box') def closeEvent(self, event): reply = QtGui.QMessageBox.question(self, 'Message', "Are you sure to quit?", QtGui.QMessageBox.Yes, QtGui.QMessageBox.No) if reply == QtGui.QMessageBox.Yes: event.accept() else: event.ignore() app = QtGui.QApplication(sys.argv) qb = MessageBox() qb.show() sys.exit(app.exec_()) }}} Если Вы попробуете закрыть это приложение, то будет сгенерированно событие QCloseEvent. Чтобы изменить поведение нашего виджета, необходимо переопределить обработчик события closeEvent(). {{{#!highlight python reply = QtGui.QMessageBox.question(self, 'Message', "Are you sure to quit?", QtGui.QMessageBox.Yes, QtGui.QMessageBox.No) }}} В этих строчках мы показываем окно с сообщением с просьбой подтвердить выход и с двумя кнопками: Да и Нет. Возвращаемое значение нажатой кнопки хранится в переменной. {{{#!highlight python if reply == QtGui.QMessageBox.Yes: event.accept() else: event.ignore() }}} Теперь мы смотрим что у нас в этой переменной. Если вы кликнули на кнопку Да, то наше приложение закроется, в противоположном случае событие игнорируется. {{attachment:messagebox (1).jpg|messagebox (1).jpg}} '''Рисунок: окно с сообщением.''' === Расположение окна в центре дисплея === Следующий скрипт который мы рассмотрим, ответит нам на вопрос, как расположить наше окно в центре дисплея. {{{#!highlight python #!/usr/bin/python # center.py import sys from PyQt4 import QtGui class Center(QtGui.QWidget): def __init__(self, parent=None): QtGui.QWidget.__init__(self, parent) self.setWindowTitle('center') self.resize(250, 150) self.center() def center(self): screen = QtGui.QDesktopWidget().screenGeometry() size = self.geometry() self.move((screen.width()-size.width())/2, (screen.height()-size.height())/2) app = QtGui.QApplication(sys.argv) qb = Center() qb.show() sys.exit(app.exec_()) }}} {{{#!highlight python self.resize(250, 150) }}} Определяем размер нашего виджета: 250 пикселей ширина и 150 пикселей высота. {{{#!highlight python screen = QtGui.QDesktopWidget().screenGeometry() }}} Получаем разрешение нашего дисплея. {{{#!highlight python size = self.geometry() }}} Получаем размер нашего виджета. {{{#!highlight python self.move((screen.width()-size.width())/2, (screen.height()-size.height())/2) }}} Теперь перемещаем наше окно в центр экрана. = Меню и панели = == Главное окно == Класс QMainWindow служит для создания главного окна приложения. Он позволяет создавать скелет классического приложения с меню и панелями. == Панель состояния == Панель состояния является виджетом, который используется для отображения различной информации о состоянии приложения. {{{#!highlight python !/usr/bin/python # statusbar.py import sys from PyQt4 import QtGui class MainWindow(QtGui.QMainWindow): def __init__(self): QtGui.QMainWindow.__init__(self) self.resize(250, 150) self.setWindowTitle('statusbar') self.statusBar().showMessage('Ready') app = QtGui.QApplication(sys.argv) main = MainWindow() main.show() sys.exit(app.exec_()) }}} {{{#!highlight python self.statusBar().showMessage('Ready') }}} Для создания панели состояния, мы вызываем метод statusBar() класса QApplication. == Меню == Меню является основным инструментом для работы c графическим приложением. Меню представляет стобой набор команд, расположенных в различных меню. Если при работе с консолью, Вы должны запомнить все команды с их параметрами, то в меню Вы группируете команды по их назначению. Существуют стандарты группировке команд в меню, благодаря которым пользователи сокращают свое время при изучении новых приложений. {{{#!highlight python #!/usr/bin/python # menubar.py import sys from PyQt4 import QtGui, QtCore class MainWindow(QtGui.QMainWindow): def __init__(self): QtGui.QMainWindow.__init__(self) self.resize(250, 150) self.setWindowTitle('menubar') exit = QtGui.QAction(QtGui.QIcon('icons/exit.png'), 'Exit', self) exit.setShortcut('Ctrl+Q') exit.setStatusTip('Exit application') self.connect(exit, QtCore.SIGNAL('triggered()'), QtCore.SLOT('close()')) self.statusBar() menubar = self.menuBar() file = menubar.addMenu('&File') file.addAction(exit) app = QtGui.QApplication(sys.argv) main = MainWindow() main.show() sys.exit(app.exec_()) }}} {{{#!highlight python menubar = self.menuBar() file = menubar.addMenu('&File') file.addAction(exit) }}} Сначало для создание меню мы используем метод menuBar() входящий в класс QMainWindow. Для добавление в меню разделов, используем метод addMenu(). Ну и в завершении мы привязываем к разделу действие. == Панель инструментов == Меню группирует все команды приложения. Панель инструментов обеспечивает быстрый доступ к основным командам. {{{#!highlight python #!/usr/bin/python # toolbar.py import sys from PyQt4 import QtGui, QtCore class MainWindow(QtGui.QMainWindow): def __init__(self): QtGui.QMainWindow.__init__(self) self.resize(250, 150) self.setWindowTitle('toolbar') self.exit = QtGui.QAction(QtGui.QIcon('icons/exit.png'), 'Exit', self) self.exit.setShortcut('Ctrl+Q') self.connect(self.exit, QtCore.SIGNAL('triggered()'), QtCore.SLOT('close()')) self.toolbar = self.addToolBar('Exit') self.toolbar.addAction(self.exit) app = QtGui.QApplication(sys.argv) main = MainWindow() main.show() sys.exit(app.exec_()) }}} {{{#!highlight python self.exit = QtGui.QAction(QtGui.QIcon('icons/exit.png'), 'Exit', self) self.exit.setShortcut('Ctrl+Q') }}} GUI приложения могут управляться с помощью команд. Вызов команд может осуществляться из меню, контекстного меню, панели инструментов или с помощью сочитания клавиш. PyQt упрощает разработку приложений, предлагая использовать "действия". Объект "действия" может иметь текст, значок, комбинацию клавиш, текст статуса, "What is this" текст и подсказку. В нашем примере мы определяем значок действия, текст и комбинацию клавиш. {{{#!highlight python self.connect(self.exit, QtCore.SIGNAL('triggered()'), QtCore.SLOT('close()')) }}} Прежде чем подключить наше действие к панели управления, мы связываем сигнал triggered() со слотом exit(). {{{#!highlight python self.toolbar = self.addToolBar('Exit') self.toolbar.addAction(self.exit) }}} Теперь мы создаем панель управления и добавляем туда наше действие. {{attachment:toolbar.jpg}} '''Рисунок: Панель управления''' == Объединим все == В этой главе мы рассмотрели создание меню, панели инструментов и панели статуса. Теперь мы объединим все виджеты и добавим виджет текстового редактора. {{{#!highlight python #!/usr/bin/python # mainwindow.py import sys from PyQt4 import QtGui, QtCore class MainWindow(QtGui.QMainWindow): def __init__(self): QtGui.QMainWindow.__init__(self) self.resize(350, 250) self.setWindowTitle('mainwindow') textEdit = QtGui.QTextEdit() self.setCentralWidget(textEdit) exit = QtGui.QAction(QtGui.QIcon('icons/exit.png'), 'Exit', self) exit.setShortcut('Ctrl+Q') exit.setStatusTip('Exit application') self.connect(exit, QtCore.SIGNAL('triggered()'), QtCore.SLOT('close()')) self.statusBar() menubar = self.menuBar() file = menubar.addMenu('&File') file.addAction(exit) toolbar = self.addToolBar('Exit') toolbar.addAction(exit) app = QtGui.QApplication(sys.argv) main = MainWindow() main.show() sys.exit(app.exec_()) }}} {{{#!highlight python textEdit = QtGui.QTextEdit() self.setCentralWidget(textEdit) }}} Тут мы создаем вджет для редактирования текста. Мы размещаем этот виджет в центре виджета QMainWindow. Центральный виджет заполняет все пространство что свободно. {{attachment:mainwindow.jpg}} '''Рисунок: Панель управления''' = Менеджер компоновки = Важным понятием программирования является менеджер компоновки. Менеджер компоновки отвечает за расположение виджетов в окне. Расположением виджетов может осуществляться двумя способами. Либо используя абсолютное позиционирование, либо используя компоновочные классы. == Абсолютное позиционирование == При абсолютном позиционировании вы определяете размер и положение каждого виджета в пикселях. При использовании абсолютного позиционирования вы должны учитывать три фактора: * размер и местоположение виджетов не изменяется при изменении размеров окна * вид программы может зависить от ОС на которой она будет зарущена * Изменение шрифта в программе может испортить ее внешний вид * Если Вы решите изменить внешний вид виджета, то Вам придется изменить местопложение всех виджетов, что может занять у вас много времени {{{#!highlight python #!/usr/bin/python # absolute.py import sys from PyQt4 import QtGui class Absolute(QtGui.QWidget): def __init__(self, parent=None): QtGui.QWidget.__init__(self, parent) self.setWindowTitle('Communication') label = QtGui.QLabel('Couldn\'t', self) label.move(15, 10) label = QtGui.QLabel('care', self) label.move(35, 40) label = QtGui.QLabel('less', self) label.move(55, 65) label = QtGui.QLabel('And', self) label.move(115, 65) label = QtGui.QLabel('then', self) label.move(135, 45) label = QtGui.QLabel('you', self) label.move(115, 25) label = QtGui.QLabel('kissed', self) label.move(145, 10) label = QtGui.QLabel('me', self) label.move(215, 10) self.resize(250, 150) app = QtGui.QApplication(sys.argv) qb = Absolute() qb.show() sys.exit(app.exec_()) }}} Мы просто вызываем метод move() для указания расположения виджетов. Мы указываем координаты X и Y расположения. Начало системы координат находится в левом верхнем углу. То есть координата X растет слева направо, а координата Y сверху вниз. {{attachment:absolute.jpg}} '''Рисунок: Абсолютное позиционирование''' == Компоновка макета == Компоновка макета с помощью классов является более гибкой и удобной. Это более предпочтительный способ размещения виджетов на экране. Основными классами для такой компоновки являются QHBoxLayout и QVBoxLayout. Они размещают виджеты по горизонтали и вертикали. Допустим мы хотим разместить две кнопки в правом нижнем углу. Что бы это сделать, мы должны использовать вертикальный и горизонтальный макет. Для создания необходимого пустого пространства мы будем использовать "коэффициент притяжения". {{{#!highlight python #!/usr/bin/python # boxlayout.py import sys from PyQt4 import QtGui class BoxLayout(QtGui.QWidget): def __init__(self, parent=None): QtGui.QWidget.__init__(self, parent) self.setWindowTitle('box layout') ok = QtGui.QPushButton("OK") cancel = QtGui.QPushButton("Cancel") hbox = QtGui.QHBoxLayout() hbox.addStretch(1) hbox.addWidget(ok) hbox.addWidget(cancel) vbox = QtGui.QVBoxLayout() vbox.addStretch(1) vbox.addLayout(hbox) self.setLayout(vbox) self.resize(300, 150) app = QtGui.QApplication(sys.argv) qb = BoxLayout() qb.show() sys.exit(app.exec_()) }}} {{{#!highlight python ok = QtGui.QPushButton("OK") cancel = QtGui.QPushButton("Cancel") }}} Просто создаем две кнопки. {{{#!highlight python hbox = QtGui.QHBoxLayout() hbox.addStretch(1) hbox.addWidget(ok) hbox.addWidget(cancel) }}} Создаем горизонтальный макет компоновки. Затем добавляем коэффициент притяжения и 2 кнопки. {{{#!highlight python vbox = QtGui.QVBoxLayout() vbox.addStretch(1) vbox.addLayout(hbox) }}} Что бы разместить виджеты в нужном формате, мы размещаем вертикальный макет в горизонтальном. {{{#!highlight python self.setLayout(vbox) }}} И в заключении мы определяем основную компоновку. {{attachment:boxlayout.jpg}} '''Рисунок: Компоновка макета''' == QGridLayout == Наиболее универсальным менеджером компоновки является менеджер размещающей виджеты в сетки. Эта компоновка подразумевает что вы делите пространство на столбцы и строчки. Для создания такой компоновки мы используем класс QGridLayout. {{{#!highlight python #!/usr/bin/python # gridlayout.py import sys from PyQt4 import QtGui class GridLayout(QtGui.QWidget): def __init__(self, parent=None): QtGui.QWidget.__init__(self, parent) self.setWindowTitle('grid layout') names = ['Cls', 'Bck', '', 'Close', '7', '8', '9', '/', '4', '5', '6', '*', '1', '2', '3', '-', '0', '.', '=', '+'] grid = QtGui.QGridLayout() j = 0 pos = [(0, 0), (0, 1), (0, 2), (0, 3), (1, 0), (1, 1), (1, 2), (1, 3), (2, 0), (2, 1), (2, 2), (2, 3), (3, 0), (3, 1), (3, 2), (3, 3 ), (4, 0), (4, 1), (4, 2), (4, 3)] for i in names: button = QtGui.QPushButton(i) if j == 2: grid.addWidget(QtGui.QLabel(''), 0, 2) else: grid.addWidget(button, pos[j][0], pos[j][1]) j = j + 1 self.setLayout(grid) app = QtGui.QApplication(sys.argv) qb = GridLayout() qb.show() sys.exit(app.exec_()) }}} В нашем примере мы создали сетку с кнопками. Для заполнения пустого места, мы использовали пустой виджет метки. {{{#!highlight python grid = QtGui.QGridLayout() }}} Создаем компоновочную сетку. {{{#!highlight python if j == 2: grid.addWidget(QtGui.QLabel(''), 0, 2) else: grid.addWidget(button, pos[j][0], pos[j][1]) }}} Добавляем виджеты в сетку, с помощью метода addWidget(). Аргументами передаваемый в этот метод являются виджет, строчка и столбец. {{attachment:gridlayout.jpg}} '''Рисунок: сеточная компоновка''' Виджеты могут занимать несколько столбцов и строк. Следующей пример иллюстрирует это. {{{#!highlight python #!/usr/bin/python # gridlayout2.py import sys from PyQt4 import QtGui class GridLayout2(QtGui.QWidget): def __init__(self, parent=None): QtGui.QWidget.__init__(self, parent) self.setWindowTitle('grid layout') title = QtGui.QLabel('Title') author = QtGui.QLabel('Author') review = QtGui.QLabel('Review') titleEdit = QtGui.QLineEdit() authorEdit = QtGui.QLineEdit() reviewEdit = QtGui.QTextEdit() grid = QtGui.QGridLayout() grid.setSpacing(10) grid.addWidget(title, 1, 0) grid.addWidget(titleEdit, 1, 1) grid.addWidget(author, 2, 0) grid.addWidget(authorEdit, 2, 1) grid.addWidget(review, 3, 0) grid.addWidget(reviewEdit, 3, 1, 5, 1) self.setLayout(grid) self.resize(350, 300) app = QtGui.QApplication(sys.argv) qb = GridLayout2() qb.show() sys.exit(app.exec_()) }}} {{{#!highlight python grid = QtGui.QGridLayout() grid.setSpacing(10) }}} Создаем клетчатаю компоновку и устанавливаем расстояние между ячейками. {{{#!highlight python grid.addWidget(reviewEdit, 3, 1, 5, 1) }}} При добавление виджета к ячейки мы можем указать сколько столбцов и строчек будет он занимать. В нашем случае мы выделили reviewEdit 1 столбец и 5 строчек. {{attachment:gridlayout2.jpg}} '''Рисунок: сеточная компоновка (2)''' = События и Сигналы = В этой части руководства мы рассмотрим сигналы и события происходящие в приложении. == События == События являютя важным элементом в любой графической программе. События могут генерироваться программой или пользователем. Когда мы вызываем в нашей программе метод exec_(), то запускаем рутинный механизм. Основной цикл выбирает события и отправляет их на объекты. Trolltech внедрила уникальную технологию слотов и сигналов. == Сигналы и слоты == Гененирование сигнала происходит на любое действие пользователя, например он нажимает на кнопку, перетаскивает ползунок итд. Сигнал может также генерироваться самой программой. Например когда наступает определенное время. Слоты предназначены для обработки сигнала и представляют собой методы. В Python любой метод может быть слотом. {{{#!highlight python #!/usr/bin/python # sigslot.py import sys from PyQt4 import QtGui, QtCore class SigSlot(QtGui.QWidget): def __init__(self, parent=None): QtGui.QWidget.__init__(self, parent) self.setWindowTitle('signal & slot') lcd = QtGui.QLCDNumber(self) slider = QtGui.QSlider(QtCore.Qt.Horizontal, self) vbox = QtGui.QVBoxLayout() vbox.addWidget(lcd) vbox.addWidget(slider) self.setLayout(vbox) self.connect(slider, QtCore.SIGNAL('valueChanged(int)'), lcd, QtCore.SLOT('display(int)') ) self.resize(250, 150) app = QtGui.QApplication(sys.argv) qb = SigSlot() qb.show() sys.exit(app.exec_()) }}} В этом примере мы показываем ползунок и число в стиле ЖК-часов. Мыожем изменять число с помощью передвижения ползунка. {{{#!highlight python self.connect(slider, QtCore.SIGNAL('valueChanged(int)'), lcd, QtCore.SLOT('display(int)') ) }}} В этой строчке мы соединяем сигнал ползунка valueChanged() со слотом числа display(). В методе connect() используется 4 параметра. Отправитель - объект посылающий сигнал. Сигнал, то что посылает объект. Приемник - объект получающая сигнал. Слот - метод, реагирующий на сигнал. {{attachment:signalslot.jpg}} '''Рисунок: сигнал и слоты''' == Переопределение обработчика событий == Обработка событий в PyQt4 в основном осуществляется с помощью переопределения обработчика событий. {{{#!highlight python #!/usr/bin/python # escape.py import sys from PyQt4 import QtGui, QtCore class Escape(QtGui.QWidget): def __init__(self, parent=None): QtGui.QWidget.__init__(self, parent) self.setWindowTitle('escape') self.resize(250, 150) self.connect(self, QtCore.SIGNAL('closeEmitApp()'), QtCore.SLOT('close()') ) def keyPressEvent(self, event): if event.key() == QtCore.Qt.Key_Escape: self.close() app = QtGui.QApplication(sys.argv) qb = Escape() qb.show() sys.exit(app.exec_()) }}} В этом примере мы переопредели обработчик событий keyPressEvent(). {{{#!highlight python def keyPressEvent(self, event): if event.key() == QtCore.Qt.Key_Escape: self.close() }}} При нажатии на клавишу Esc наше приложение закроется. == Генерирование сигнала == Рассмотрим объекты, которые образованы от !QtCore. QObject может генерировать сигналы.Например если вы нажмете на кнопку, будет сгенерирован сигнал clicked(). В следующем примере мы посмотрим как можно послать сигнал. {{{#!highlight python #!/usr/bin/python # emit.py import sys from PyQt4 import QtGui, QtCore class Emit(QtGui.QWidget): def __init__(self, parent=None): QtGui.QWidget.__init__(self, parent) self.setWindowTitle('emit') self.resize(250, 150) self.connect(self, QtCore.SIGNAL('closeEmitApp()'), QtCore.SLOT('close()') ) def mousePressEvent(self, event): self.emit(QtCore.SIGNAL('closeEmitApp()')) app = QtGui.QApplication(sys.argv) qb = Emit() qb.show() sys.exit(app.exec_()) }}} Мы создали и послали сигнал closeEmitApp(). Этот сигнал вызывается, когда мы кликаем мышкой. {{{#!highlight python def mousePressEvent(self, event): self.emit(QtCore.SIGNAL('closeEmitApp()')) }}} Генерация сигнала происходит с помощью метода emit(). {{{#!highlight python self.connect(self, QtCore.SIGNAL('closeEmitApp()'), QtCore.SLOT('close()') ) }}} Самостоятельно соединяем созданный сигнал closeEmitApp() со слотом close(). = Диалоговые окна в PyQt4 = = Виджеты = = Drag & Drop в PyQt4 = = Рисование = = Делаем виджеты сами в PyQt4 = = Игра Tetris на PyQt4 = |
Содержание
Это учебник PyQt4, предназначенный для программистов начального и среднего уровня. После прочтения этого учебника, вы сможете создавать продвинутые приложения с использованием PyQt4.
Введение в среду PyQt4
Об этом руководстве
Это введение в программирование с использованием PyQt4. Это руководство предназначенно для того что Вы представляли себе что такое PyQt4. Весь код приведенный в этом руководстве был протестирован под управлением ОС Linux.
О PyQt4
PyQt4 представляет собой инструмент для создания GUI приложений. PyQt представляет собой сочетание языка программирования Python и превосходной библиотеки Qt. Qt библиотека является одной из самых лучших библиотек в мире, если не самой лучшей. Официальный сайт проекта PyQt находится по адресу www.riverbankcomputing.co.uk. Он был разработан Фил Томпсоном.
PyQt реализована в виде набора модулей Python. Он насчитывает более 300 классов, и почти 6000 функций и методов. Он представляет собой платформенно-независимый инструмент. То есть он работает на всех основных операционных систем (Unix, Windows и Mac). PyQt распространяется под двумя видами лицензией. Разработчики могут выбирать между GPL и коммерческой лицензией. Ранее, GPL версия была доступна только для Unix. Но начиная с 4-ой версии, GPL лицензии доступна на всех поддерживаемых платформах.
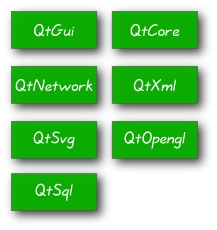
Поскольку есть много классов, они были разнесены на несколько модулей.

Рисунок 1: Модули PyQt4
Модуль QtCore содержит функционал не связанный с GUI. Этот модуль используется для работы со временем, файлами и каталогами, различными типами данных, потоками, URL, MIME типами, процессами и тредами. Модуль QtGui содержит компоненты отвечающие за графические компоненты а также взаимодействующие с ними классы. К ним относятся, например кнопки, окна, статус бары, панели, слайдеры, изображения, цвета, шрифты и т.д. Модуль QtNetwork содержит классы для сетевого программирования. Благодаря этому вы можете создать свои TCP/IP и UDP клиентские и серверные приложения. Благодаря этому классу ваши программы будут более простые и небольшие по размеру. Модуль QtXml содержатся классы для работы с xml файлами. Этот модуль обеспечивает связь как с SAX так и DOM API. Модуль QtSvg модуль содержит компоненты для работы с SVG файлами. Масштабируемая векторная графика (SVG) является языком для работы с двумерной графикой и графическими приложениями XML. В QtOpenGL модуль используется для рендеринга 3D и 2D графики с использованием библиотеки OpenGL. Этот модуль дает возможность бесшовной интеграции с модулем QtGui и библиотекой OpenGL. В QtSql модуль предоставляет классы для работы с базами данных.
Python

Python является прекрасным скриптовым языком. Автором этого языка является Гвидо ван Россум. Первая версия этого языка программирования увидела свет в 1991 году. Python является высокроуровневым платформо-независмым и интерпретируемым языком программирования. Одним из свойств этого языка программирования является отстуствие в нем блоков выделенных как либо (например фигурными скобками). Для выделения блоков используются отступы. Текущая версия языка программирования является 2.5 (не совсем свежее руководство :)), которая была выпущена в сентябре 2006 года. Сегодня в разработке этого языка программирования участвует много людей живущих в разных странах.
Сообщество программистов TIOBE публикует рейтинги популярности языков программирования. На первом месте находится Java. C++ немного уступает Java. Но стоит заметь что ближайшие десятелетие С++ будет по-прежнему востребован на рынке программистов, и альтернатив ему нету. Также из этого рейтина мы можем узнать о попоулярности языков программирования в том или ином секторе решаемых задач. Java используется в промышленных решениях, гле требуется платформо-независимость. C незаменим при написании системных программ (драйвера устройств, ОС, небольшие утилиты). Php - небольшие веб-сайты. JavaScript используется при написании клиентских веб-приложений.
Position |
Language |
Ratings |
1 |
Java |
21.7% |
2 |
C |
14.9% |
3 |
Visual Basic |
10.7% |
4 |
PHP |
10.2% |
5 |
C++ |
9.9% |
6 |
Perl |
5.4% |
7 |
C# |
3.4% |
8 |
Python |
3.0% |
9 |
JavaScript |
2.7% |
10 |
Ruby |
2.0% |
Python находится на 8 месте в этом рейтинге (в настоящее время Python находится на 6 месте потеснив С# и Perl). Также в этом рейтинге находятся ближайшие конкуренты Python: Ruby и Python.
Инструментарий Python
Для создания GUI приложений на Python программисты могут выбирать между тремя замечательными библиотеками: PyGTK, wxPython и PyQt. Какую библиотеку выберете Вы, завист от Вас. Существует также еще библиотека для создания GUI приложений: TkInter. Буду краток - не использовать.
Первые программы
В этой части руководства PyQt4 мы познакомимся с некоторыми основновными функциями. Объъяснение будет детальным как для ребенка. Помните, нет глупых людей. Есть ленивые или не достаточно упрямые люди.
Простая программа
Код нашего примера очень прост. Он показывает только небольшое окно. И не смотря на его простоту, мы можем с ним сделать много действий. Мы можем изменить его размер. Мы можем минимизировать его. Мы мжем распохнуть его во весь экран. При создании программы с нуля - это потребовало бы большой объем кода. Но в нашем случае - кто то уже заложил всю эту функциональность. То есть мы создали приложение на основе чьего то кода. Так какданные функции являются стандартными, то мы просто их вызываем в своем приложении. PyQt является высокоуровневым инструментом (библиотекой). Более низкоуровневые библиотеки требуют для создания аналогичного приложения несколько десятков строчек кода.
Сначала мы подключаем необходимые нам библитеки. Основным графическим интерфейсом для работы с виджетами является модуль QtGui.
1 app = QtGui.QApplication(sys.argv)
Каждое PyQt4 приложение должно создать основной объект приложения. Объект приложения находится в модуле QtGui. При его создании мы передаем в него параметры командной строки sys.argv. Таким образом наш скрипт может запускаться из командной строки. Таким образом мы можем контролировать его работу.
1 widget = QtGui.QWidget()
QWidget является базовым классом для вспех виджетов пользовательского интерфейса PyQt4. Мы используем стандартный конструктор для создания объекта QWidget. По умолчанию виджет не имеет родителя. Такой виджет называется окном.
1 widget.resize(250, 150)
Метод resize() изменяет размер виджета. В нашем коде 250 пикселей ширина и 150 высота.
1 widget.setWindowTitle('simple')
Эта строчка определяет название нашего окна. Название отображаетися в заголовке.
1 widget.show()
Метод show() отображает наше окно на экране.
1 sys.exit(app.exec_())
И наконец мы запускаем основной цикл нашей программы. Обработка сообщений начинается с этой строчки. В основном цикле происходит получение и обработка событий окна системы и последущая передача их виджетам. При окончании работы главного цикла, наша программа прекращает свою работу. С помощью sys.exit() мы обеспечиваем чистый выход. То есть мы передадим в ОС информацию что наше приложение закончило свою работу.

Рисонок: Пример
Иконка приложения
Иконка приложения это картинка, которая как правило отображается в верхнем левом углу заголовка приложения. В этом примере мы покажем как привязать иконку в приложение с помощью PyQt4. Таежн мы рассмотрим несколько новых методов.
1 #!/usr/bin/python
2
3 # icon.py
4
5 import sys
6 from PyQt4 import QtGui
7
8
9 class Icon(QtGui.QWidget):
10 def __init__(self, parent=None):
11 QtGui.QWidget.__init__(self, parent)
12
13 self.setGeometry(300, 300, 250, 150)
14 self.setWindowTitle('Icon')
15 self.setWindowIcon(QtGui.QIcon('icons/web.png'))
16
17
18 app = QtGui.QApplication(sys.argv)
19 icon = Icon()
20 icon.show()
21 sys.exit(app.exec_())
Предыдущий пример был написан используя структурный стиль. Язык программирования Python поддерживает как структурный стиль, так и объективно-ориентированный стиль программирования. При использовании PyQt4 лучше использовать объектно-ориентированный стиль.
Объектно-ориентирванное программирование подразумевает три важные вещи: класс, данные и методы. В этих строчках кода мы создаем класс с именем Icon. Этот класс мы объявляем производным от класса QtGui.QWidget. Теперь мы вызываем конструктор класса-родителя и передаем тулда в качестве параметров указатель на наш класс и указатель на родителя класса (???).
Теперь мы рассмотрим три метода которые мы унаследовали от QtGui.QWidget. Метод QWidget.setGeometry(300, 300, 250, 150) задает местоположение нашего окна и его размеры. Первые два значения задают X и Y координаты его расположение, и последние два значения ширину и высоту. Второй метод мы рассматривали в предыдущем примере. Третий метод мы используем для определение иконки нашего приложения. В метод QIcon мы передаем путь где находится наша картинка.
![]()
Рисонок: иконка
Посмотрим на контекстную подсказку
Мы можем отобразить контекстную подсказку в любом из наших виджетов.
1 #!/usr/bin/python
2
3 # tooltip.py
4
5 import sys
6 from PyQt4 import QtGui
7 from PyQt4 import QtCore
8
9
10 class Tooltip(QtGui.QWidget):
11 def __init__(self, parent=None):
12 QtGui.QWidget.__init__(self, parent)
13
14 self.setGeometry(300, 300, 250, 150)
15 self.setWindowTitle('Tooltip')
16
17 self.setToolTip('This is a <b>QWidget</b> widget')
18 QtGui.QToolTip.setFont(QtGui.QFont('OldEnglish', 10))
19
20
21 app = QtGui.QApplication(sys.argv)
22 tooltip = Tooltip()
23 tooltip.show()
24 app.exec_()
В этом примере мы рассмотрим контекстную подсказку на примере виджета на базе класса QWidget.
1 self.setToolTip('This is a <b>QWidget</b> widget')
Сначало создаим контекстную подсказку, для этого вызовем метод setTooltip(). Для форматирования текста мы можем импольховать теги.
1 QtGui.QToolTip.setFont(QtGui.QFont('OldEnglish', 10))
По умолчанию шрифт установленный для контекстной подсказки неудачный, поэтому исправим его.

Рисонок: контекстная подсказка
Закрытие окна
Самый простой способ закрыть наше приложение, это щелкнуть по крестику в заголовке нашего окна. В этом примере мы рассмотрим как закрыть окно программным путем. Мы вкратце рассмотрим сигналы и слоты. Ниже приведен вызов конструктора для создания кнопки.
1 QPushButton(string text, QWidget parent = None)
Параметр text передает в конструктор надппись на кнопки. Параметр parent передает указатель на родительский класс. В нашем случае это QWidget.
1 #!/usr/bin/python
2
3 # quitbutton.py
4
5 import sys
6 from PyQt4 import QtGui, QtCore
7
8
9 class QuitButton(QtGui.QWidget):
10 def __init__(self, parent=None):
11 QtGui.QWidget.__init__(self, parent)
12
13 self.setGeometry(300, 300, 250, 150)
14 self.setWindowTitle('Icon')
15
16 quit = QtGui.QPushButton('Close', self)
17 quit.setGeometry(10, 10, 60, 35)
18
19 self.connect(quit, QtCore.SIGNAL('clicked()'),
20 QtGui.qApp, QtCore.SLOT('quit()'))
21
22
23 app = QtGui.QApplication(sys.argv)
24 qb = QuitButton()
25 qb.show()
26 sys.exit(app.exec_())
Мы создаем кнопку и определяем ее местоположение и размер относительно нашего виджета.
1 self.connect(quit, QtCore.SIGNAL('clicked()'), QtGui.qApp, QtCore.SLOT('quit()'))
Система обработки событий в PyQt4 строится с использованием механизма слотов и сигналов. Если мы нажимаем на кнопку, то посылается сигнал clicked(). Любой слой PyQt4 может принять этот сигнал и обработаь его. Метод QtCore.QObject.connect() отвечает за связь между слотами и сигналами. В нашем случае мы связываем сигнал clicked() со слотом приложения и его функцией quit(). То есть в такой связи участвует два объекта: отправитель и получатель. Отправитель - кнопка, получатель объект приложения.

Рисунок: кнопка выхода
Окно с сообщением
По умолчанию, в случае нашего нажатия на крестик в заголовке приложения мы вызовем закрытия нашего QWidget. Но мы можем изменить поведение QWidget если захотим. Например если мы написали текстовый редактор, и работаем с каким то файлом то наверника захочем что бы система спросила у нас подтверждение нашего действия.
1 #!/usr/bin/python
2
3 # messagebox.py
4
5 import sys
6 from PyQt4 import QtGui
7
8
9 class MessageBox(QtGui.QWidget):
10 def __init__(self, parent=None):
11 QtGui.QWidget.__init__(self, parent)
12
13 self.setGeometry(300, 300, 250, 150)
14 self.setWindowTitle('message box')
15
16
17 def closeEvent(self, event):
18 reply = QtGui.QMessageBox.question(self, 'Message',
19 "Are you sure to quit?", QtGui.QMessageBox.Yes, QtGui.QMessageBox.No)
20
21 if reply == QtGui.QMessageBox.Yes:
22 event.accept()
23 else:
24 event.ignore()
25
26 app = QtGui.QApplication(sys.argv)
27 qb = MessageBox()
28 qb.show()
29 sys.exit(app.exec_())
Если Вы попробуете закрыть это приложение, то будет сгенерированно событие QCloseEvent. Чтобы изменить поведение нашего виджета, необходимо переопределить обработчик события closeEvent().
В этих строчках мы показываем окно с сообщением с просьбой подтвердить выход и с двумя кнопками: Да и Нет. Возвращаемое значение нажатой кнопки хранится в переменной.
Теперь мы смотрим что у нас в этой переменной. Если вы кликнули на кнопку Да, то наше приложение закроется, в противоположном случае событие игнорируется.

Рисунок: окно с сообщением.
Расположение окна в центре дисплея
Следующий скрипт который мы рассмотрим, ответит нам на вопрос, как расположить наше окно в центре дисплея.
1 #!/usr/bin/python
2
3 # center.py
4
5 import sys
6 from PyQt4 import QtGui
7
8
9 class Center(QtGui.QWidget):
10 def __init__(self, parent=None):
11 QtGui.QWidget.__init__(self, parent)
12
13 self.setWindowTitle('center')
14 self.resize(250, 150)
15 self.center()
16
17 def center(self):
18 screen = QtGui.QDesktopWidget().screenGeometry()
19 size = self.geometry()
20 self.move((screen.width()-size.width())/2, (screen.height()-size.height())/2)
21
22
23 app = QtGui.QApplication(sys.argv)
24 qb = Center()
25 qb.show()
26 sys.exit(app.exec_())
1 self.resize(250, 150)
Определяем размер нашего виджета: 250 пикселей ширина и 150 пикселей высота.
1 screen = QtGui.QDesktopWidget().screenGeometry()
Получаем разрешение нашего дисплея.
1 size = self.geometry()
Получаем размер нашего виджета.
1 self.move((screen.width()-size.width())/2, (screen.height()-size.height())/2)
Теперь перемещаем наше окно в центр экрана.
Меню и панели
Главное окно
Класс QMainWindow служит для создания главного окна приложения. Он позволяет создавать скелет классического приложения с меню и панелями.
Панель состояния
Панель состояния является виджетом, который используется для отображения различной информации о состоянии приложения.
1 !/usr/bin/python
2
3 # statusbar.py
4
5 import sys
6 from PyQt4 import QtGui
7
8 class MainWindow(QtGui.QMainWindow):
9 def __init__(self):
10 QtGui.QMainWindow.__init__(self)
11
12 self.resize(250, 150)
13 self.setWindowTitle('statusbar')
14
15 self.statusBar().showMessage('Ready')
16
17
18 app = QtGui.QApplication(sys.argv)
19 main = MainWindow()
20 main.show()
21 sys.exit(app.exec_())
1 self.statusBar().showMessage('Ready')
Для создания панели состояния, мы вызываем метод statusBar() класса QApplication.
Меню
Меню является основным инструментом для работы c графическим приложением. Меню представляет стобой набор команд, расположенных в различных меню. Если при работе с консолью, Вы должны запомнить все команды с их параметрами, то в меню Вы группируете команды по их назначению. Существуют стандарты группировке команд в меню, благодаря которым пользователи сокращают свое время при изучении новых приложений.
1 #!/usr/bin/python
2
3 # menubar.py
4
5 import sys
6 from PyQt4 import QtGui, QtCore
7
8 class MainWindow(QtGui.QMainWindow):
9 def __init__(self):
10 QtGui.QMainWindow.__init__(self)
11
12 self.resize(250, 150)
13 self.setWindowTitle('menubar')
14
15 exit = QtGui.QAction(QtGui.QIcon('icons/exit.png'), 'Exit', self)
16 exit.setShortcut('Ctrl+Q')
17 exit.setStatusTip('Exit application')
18 self.connect(exit, QtCore.SIGNAL('triggered()'), QtCore.SLOT('close()'))
19
20 self.statusBar()
21
22 menubar = self.menuBar()
23 file = menubar.addMenu('&File')
24 file.addAction(exit)
25
26 app = QtGui.QApplication(sys.argv)
27 main = MainWindow()
28 main.show()
29 sys.exit(app.exec_())
Сначало для создание меню мы используем метод menuBar() входящий в класс QMainWindow. Для добавление в меню разделов, используем метод addMenu(). Ну и в завершении мы привязываем к разделу действие.
Панель инструментов
Меню группирует все команды приложения. Панель инструментов обеспечивает быстрый доступ к основным командам.
1 #!/usr/bin/python
2
3 # toolbar.py
4
5 import sys
6 from PyQt4 import QtGui, QtCore
7
8 class MainWindow(QtGui.QMainWindow):
9 def __init__(self):
10 QtGui.QMainWindow.__init__(self)
11
12 self.resize(250, 150)
13 self.setWindowTitle('toolbar')
14
15 self.exit = QtGui.QAction(QtGui.QIcon('icons/exit.png'), 'Exit', self)
16 self.exit.setShortcut('Ctrl+Q')
17 self.connect(self.exit, QtCore.SIGNAL('triggered()'), QtCore.SLOT('close()'))
18
19 self.toolbar = self.addToolBar('Exit')
20 self.toolbar.addAction(self.exit)
21
22
23 app = QtGui.QApplication(sys.argv)
24 main = MainWindow()
25 main.show()
26 sys.exit(app.exec_())
GUI приложения могут управляться с помощью команд. Вызов команд может осуществляться из меню, контекстного меню, панели инструментов или с помощью сочитания клавиш. PyQt упрощает разработку приложений, предлагая использовать "действия". Объект "действия" может иметь текст, значок, комбинацию клавиш, текст статуса, "What is this" текст и подсказку. В нашем примере мы определяем значок действия, текст и комбинацию клавиш.
1 self.connect(self.exit, QtCore.SIGNAL('triggered()'), QtCore.SLOT('close()'))
Прежде чем подключить наше действие к панели управления, мы связываем сигнал triggered() со слотом exit().
Теперь мы создаем панель управления и добавляем туда наше действие.

Рисунок: Панель управления
Объединим все
В этой главе мы рассмотрели создание меню, панели инструментов и панели статуса. Теперь мы объединим все виджеты и добавим виджет текстового редактора.
1 #!/usr/bin/python
2
3 # mainwindow.py
4
5 import sys
6 from PyQt4 import QtGui, QtCore
7
8 class MainWindow(QtGui.QMainWindow):
9 def __init__(self):
10 QtGui.QMainWindow.__init__(self)
11
12 self.resize(350, 250)
13 self.setWindowTitle('mainwindow')
14
15 textEdit = QtGui.QTextEdit()
16 self.setCentralWidget(textEdit)
17
18 exit = QtGui.QAction(QtGui.QIcon('icons/exit.png'), 'Exit', self)
19 exit.setShortcut('Ctrl+Q')
20 exit.setStatusTip('Exit application')
21 self.connect(exit, QtCore.SIGNAL('triggered()'), QtCore.SLOT('close()'))
22
23 self.statusBar()
24
25 menubar = self.menuBar()
26 file = menubar.addMenu('&File')
27 file.addAction(exit)
28
29 toolbar = self.addToolBar('Exit')
30 toolbar.addAction(exit)
31
32
33 app = QtGui.QApplication(sys.argv)
34 main = MainWindow()
35 main.show()
36 sys.exit(app.exec_())
Тут мы создаем вджет для редактирования текста. Мы размещаем этот виджет в центре виджета QMainWindow. Центральный виджет заполняет все пространство что свободно.

Рисунок: Панель управления
Менеджер компоновки
Важным понятием программирования является менеджер компоновки. Менеджер компоновки отвечает за расположение виджетов в окне. Расположением виджетов может осуществляться двумя способами. Либо используя абсолютное позиционирование, либо используя компоновочные классы.
Абсолютное позиционирование
При абсолютном позиционировании вы определяете размер и положение каждого виджета в пикселях. При использовании абсолютного позиционирования вы должны учитывать три фактора:
- размер и местоположение виджетов не изменяется при изменении размеров окна
- вид программы может зависить от ОС на которой она будет зарущена
- Изменение шрифта в программе может испортить ее внешний вид
- Если Вы решите изменить внешний вид виджета, то Вам придется изменить местопложение всех виджетов, что может занять у вас много времени
1 #!/usr/bin/python
2
3 # absolute.py
4
5 import sys
6 from PyQt4 import QtGui
7
8
9 class Absolute(QtGui.QWidget):
10 def __init__(self, parent=None):
11 QtGui.QWidget.__init__(self, parent)
12
13 self.setWindowTitle('Communication')
14
15 label = QtGui.QLabel('Couldn\'t', self)
16 label.move(15, 10)
17
18 label = QtGui.QLabel('care', self)
19 label.move(35, 40)
20
21 label = QtGui.QLabel('less', self)
22 label.move(55, 65)
23
24 label = QtGui.QLabel('And', self)
25 label.move(115, 65)
26
27 label = QtGui.QLabel('then', self)
28 label.move(135, 45)
29
30 label = QtGui.QLabel('you', self)
31 label.move(115, 25)
32
33 label = QtGui.QLabel('kissed', self)
34 label.move(145, 10)
35
36 label = QtGui.QLabel('me', self)
37 label.move(215, 10)
38
39 self.resize(250, 150)
40
41 app = QtGui.QApplication(sys.argv)
42 qb = Absolute()
43 qb.show()
44 sys.exit(app.exec_())
Мы просто вызываем метод move() для указания расположения виджетов. Мы указываем координаты X и Y расположения. Начало системы координат находится в левом верхнем углу. То есть координата X растет слева направо, а координата Y сверху вниз.

Рисунок: Абсолютное позиционирование
Компоновка макета
Компоновка макета с помощью классов является более гибкой и удобной. Это более предпочтительный способ размещения виджетов на экране. Основными классами для такой компоновки являются QHBoxLayout и QVBoxLayout. Они размещают виджеты по горизонтали и вертикали.
Допустим мы хотим разместить две кнопки в правом нижнем углу. Что бы это сделать, мы должны использовать вертикальный и горизонтальный макет. Для создания необходимого пустого пространства мы будем использовать "коэффициент притяжения".
1 #!/usr/bin/python
2
3 # boxlayout.py
4
5 import sys
6 from PyQt4 import QtGui
7
8
9 class BoxLayout(QtGui.QWidget):
10 def __init__(self, parent=None):
11 QtGui.QWidget.__init__(self, parent)
12
13 self.setWindowTitle('box layout')
14
15 ok = QtGui.QPushButton("OK")
16 cancel = QtGui.QPushButton("Cancel")
17
18 hbox = QtGui.QHBoxLayout()
19 hbox.addStretch(1)
20 hbox.addWidget(ok)
21 hbox.addWidget(cancel)
22
23 vbox = QtGui.QVBoxLayout()
24 vbox.addStretch(1)
25 vbox.addLayout(hbox)
26
27 self.setLayout(vbox)
28
29 self.resize(300, 150)
30
31 app = QtGui.QApplication(sys.argv)
32 qb = BoxLayout()
33 qb.show()
34 sys.exit(app.exec_())
Просто создаем две кнопки.
Создаем горизонтальный макет компоновки. Затем добавляем коэффициент притяжения и 2 кнопки.
Что бы разместить виджеты в нужном формате, мы размещаем вертикальный макет в горизонтальном.
1 self.setLayout(vbox)
И в заключении мы определяем основную компоновку.

Рисунок: Компоновка макета
QGridLayout
Наиболее универсальным менеджером компоновки является менеджер размещающей виджеты в сетки. Эта компоновка подразумевает что вы делите пространство на столбцы и строчки. Для создания такой компоновки мы используем класс QGridLayout.
1 #!/usr/bin/python
2
3 # gridlayout.py
4
5 import sys
6 from PyQt4 import QtGui
7
8
9 class GridLayout(QtGui.QWidget):
10 def __init__(self, parent=None):
11 QtGui.QWidget.__init__(self, parent)
12
13 self.setWindowTitle('grid layout')
14
15 names = ['Cls', 'Bck', '', 'Close', '7', '8', '9', '/',
16 '4', '5', '6', '*', '1', '2', '3', '-',
17 '0', '.', '=', '+']
18
19 grid = QtGui.QGridLayout()
20
21 j = 0
22 pos = [(0, 0), (0, 1), (0, 2), (0, 3),
23 (1, 0), (1, 1), (1, 2), (1, 3),
24 (2, 0), (2, 1), (2, 2), (2, 3),
25 (3, 0), (3, 1), (3, 2), (3, 3 ),
26 (4, 0), (4, 1), (4, 2), (4, 3)]
27
28 for i in names:
29 button = QtGui.QPushButton(i)
30 if j == 2:
31 grid.addWidget(QtGui.QLabel(''), 0, 2)
32 else: grid.addWidget(button, pos[j][0], pos[j][1])
33 j = j + 1
34
35 self.setLayout(grid)
36
37
38
39 app = QtGui.QApplication(sys.argv)
40 qb = GridLayout()
41 qb.show()
42 sys.exit(app.exec_())
В нашем примере мы создали сетку с кнопками. Для заполнения пустого места, мы использовали пустой виджет метки.
1 grid = QtGui.QGridLayout()
Создаем компоновочную сетку.
Добавляем виджеты в сетку, с помощью метода addWidget(). Аргументами передаваемый в этот метод являются виджет, строчка и столбец.

Рисунок: сеточная компоновка
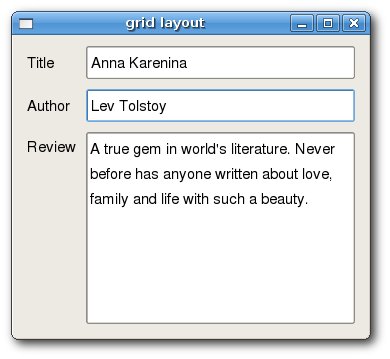
Виджеты могут занимать несколько столбцов и строк. Следующей пример иллюстрирует это.
1 #!/usr/bin/python
2
3 # gridlayout2.py
4
5 import sys
6 from PyQt4 import QtGui
7
8
9 class GridLayout2(QtGui.QWidget):
10 def __init__(self, parent=None):
11 QtGui.QWidget.__init__(self, parent)
12
13 self.setWindowTitle('grid layout')
14
15 title = QtGui.QLabel('Title')
16 author = QtGui.QLabel('Author')
17 review = QtGui.QLabel('Review')
18
19 titleEdit = QtGui.QLineEdit()
20 authorEdit = QtGui.QLineEdit()
21 reviewEdit = QtGui.QTextEdit()
22
23 grid = QtGui.QGridLayout()
24 grid.setSpacing(10)
25
26 grid.addWidget(title, 1, 0)
27 grid.addWidget(titleEdit, 1, 1)
28
29 grid.addWidget(author, 2, 0)
30 grid.addWidget(authorEdit, 2, 1)
31
32 grid.addWidget(review, 3, 0)
33 grid.addWidget(reviewEdit, 3, 1, 5, 1)
34
35
36 self.setLayout(grid)
37 self.resize(350, 300)
38
39
40 app = QtGui.QApplication(sys.argv)
41 qb = GridLayout2()
42 qb.show()
43 sys.exit(app.exec_())
Создаем клетчатаю компоновку и устанавливаем расстояние между ячейками.
1 grid.addWidget(reviewEdit, 3, 1, 5, 1)
При добавление виджета к ячейки мы можем указать сколько столбцов и строчек будет он занимать. В нашем случае мы выделили reviewEdit 1 столбец и 5 строчек.

Рисунок: сеточная компоновка (2)
События и Сигналы
В этой части руководства мы рассмотрим сигналы и события происходящие в приложении.
События
События являютя важным элементом в любой графической программе. События могут генерироваться программой или пользователем. Когда мы вызываем в нашей программе метод exec_(), то запускаем рутинный механизм. Основной цикл выбирает события и отправляет их на объекты. Trolltech внедрила уникальную технологию слотов и сигналов.
Сигналы и слоты
Гененирование сигнала происходит на любое действие пользователя, например он нажимает на кнопку, перетаскивает ползунок итд. Сигнал может также генерироваться самой программой. Например когда наступает определенное время. Слоты предназначены для обработки сигнала и представляют собой методы. В Python любой метод может быть слотом.
1 #!/usr/bin/python
2
3 # sigslot.py
4
5 import sys
6 from PyQt4 import QtGui, QtCore
7
8
9 class SigSlot(QtGui.QWidget):
10 def __init__(self, parent=None):
11 QtGui.QWidget.__init__(self, parent)
12
13 self.setWindowTitle('signal & slot')
14
15 lcd = QtGui.QLCDNumber(self)
16 slider = QtGui.QSlider(QtCore.Qt.Horizontal, self)
17
18 vbox = QtGui.QVBoxLayout()
19 vbox.addWidget(lcd)
20 vbox.addWidget(slider)
21
22 self.setLayout(vbox)
23 self.connect(slider, QtCore.SIGNAL('valueChanged(int)'), lcd,
24 QtCore.SLOT('display(int)') )
25
26 self.resize(250, 150)
27
28
29 app = QtGui.QApplication(sys.argv)
30 qb = SigSlot()
31 qb.show()
32 sys.exit(app.exec_())
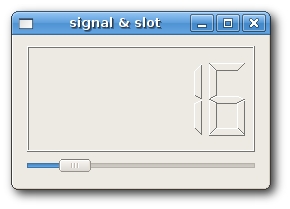
В этом примере мы показываем ползунок и число в стиле ЖК-часов. Мыожем изменять число с помощью передвижения ползунка.
1 self.connect(slider, QtCore.SIGNAL('valueChanged(int)'), lcd, QtCore.SLOT('display(int)') )
В этой строчке мы соединяем сигнал ползунка valueChanged() со слотом числа display().
В методе connect() используется 4 параметра. Отправитель - объект посылающий сигнал. Сигнал, то что посылает объект. Приемник - объект получающая сигнал. Слот - метод, реагирующий на сигнал.

Рисунок: сигнал и слоты
Переопределение обработчика событий
Обработка событий в PyQt4 в основном осуществляется с помощью переопределения обработчика событий.
1 #!/usr/bin/python
2
3 # escape.py
4
5 import sys
6 from PyQt4 import QtGui, QtCore
7
8 class Escape(QtGui.QWidget):
9 def __init__(self, parent=None):
10 QtGui.QWidget.__init__(self, parent)
11
12 self.setWindowTitle('escape')
13 self.resize(250, 150)
14 self.connect(self, QtCore.SIGNAL('closeEmitApp()'), QtCore.SLOT('close()') )
15
16
17 def keyPressEvent(self, event):
18 if event.key() == QtCore.Qt.Key_Escape:
19 self.close()
20
21 app = QtGui.QApplication(sys.argv)
22 qb = Escape()
23 qb.show()
24 sys.exit(app.exec_())
В этом примере мы переопредели обработчик событий keyPressEvent().
При нажатии на клавишу Esc наше приложение закроется.
Генерирование сигнала
Рассмотрим объекты, которые образованы от QtCore. QObject может генерировать сигналы.Например если вы нажмете на кнопку, будет сгенерирован сигнал clicked(). В следующем примере мы посмотрим как можно послать сигнал.
1 #!/usr/bin/python
2
3 # emit.py
4
5 import sys
6 from PyQt4 import QtGui, QtCore
7
8
9 class Emit(QtGui.QWidget):
10 def __init__(self, parent=None):
11 QtGui.QWidget.__init__(self, parent)
12
13 self.setWindowTitle('emit')
14 self.resize(250, 150)
15 self.connect(self, QtCore.SIGNAL('closeEmitApp()'), QtCore.SLOT('close()') )
16
17 def mousePressEvent(self, event):
18 self.emit(QtCore.SIGNAL('closeEmitApp()'))
19
20 app = QtGui.QApplication(sys.argv)
21 qb = Emit()
22 qb.show()
23 sys.exit(app.exec_())
Мы создали и послали сигнал closeEmitApp(). Этот сигнал вызывается, когда мы кликаем мышкой.
Генерация сигнала происходит с помощью метода emit().
1 self.connect(self, QtCore.SIGNAL('closeEmitApp()'), QtCore.SLOT('close()') )
Самостоятельно соединяем созданный сигнал closeEmitApp() со слотом close().
Диалоговые окна в PyQt4
Виджеты
Drag & Drop в PyQt4
Рисование
Делаем виджеты сами в PyQt4
Игра Tetris на PyQt4
Перевод: Олег Плессер
