Глава 4. Простые Настройки
Простые Настройки
После того, как Вы поняли, как добавлять и редактировать содержание, Вы можете захотеть начать настраивать ваш сайт. Эта глава объясняет, как сделать простые настройки в Plone, использовать опции, доступные администраторам. Исполнение настроек в этой главе требует, чтобы пользователь был зарегистрирован с правами <Manager> (менеджер), как обсуждалось в Главе 2.
Эти настройки являются конфигурационными, которые Вы можете делать через Web. Далее, в других главах, это будет рассмотрено подробно. Эта глава дает краткий обзор многих вещей и объясняет, как выполнить некоторые задачи, показывая внутреннюю часть механизма. Эти темы подробно будут объяснены в более поздних главах.
Первое и наиболее полезное место, которое надо изучить - панель управления Plone, которая предлагает администратору сайта разнообразные опции. Все части Plone сайта разработаны так, чтобы их можно было легко изменять и настраивать; синие пункты меню, которые Вы можете видеть поперёк страницы сверху, легко добавлять и удалить. Другие примеры - области в левых и правых колонках, которые называются портлеты. С Plone идет несколько портлетов, и Вы можете легко их выбрать и настроить место, где они будут показываться.
Наконец, эта глава показывает, как настроить CSS и картинки в Plone. Plone сайт основывается на CSS. Фактически, как Вы увидите в этой главе, CSS определяет все цветё, все расположение, и все картинки, которые Вы видите. Если Вы можете изменить код CSS, то Вы можете изменить полный вид вашего Plone сайта. Все опции, описанные в этой главе, покажут Вам большую часть управления, которое, которое есть у Вашего Plone сайта.
Управление Сайтами
Первое место, которые администраторы сайта места должны посетить - панель управления Plone. Через неё имеется доступ к некоторым функциям администрирования сайта, включая название и описание вашего Plone сайта, администрирование пользователей и групп, просмотр любых ошибок, которые произошли на Вашем сайте.
Термин Панель управления - общий, поэтому не путайте его с панелью управления Zope Management Interface (ZMI), которая показывает низкоуровневые опции ZMI. Панель управления Plone - продолжающаяся попытка обеспечить более дружественный пользовательский интерфейс функций, имеющихся в ZMI. Так как проект развивающийся, трудно предсказать то, какие функциональные возможности будут доступны в будущем. Вместо этого, рекомендуем Вам идти в Панель Управления и смотреть, какие функции сейчас являются доступными; если Вы не можете решить свою в Панели Управления, то Вы должны использовать ZMI.
Чтобы получить доступ к Панели Управления, регистрируйте в Plone как пользователь с правами <Manager>(менеджер). Если у вас нет пользователя с такими правами и Вы - администратор сайта, см. Главу 9 для получения дополнительной информации о том, как делать это. Если Вы - не администратор сайта и хотите этот уровень доступа, просите Вашего администратора сайта. Чтобы получить доступ к панели управления, щелкните установки plone (plone setup) сверху страницы (см. Рис 4-1).

Рис 4-1. Вызов Панели Управления
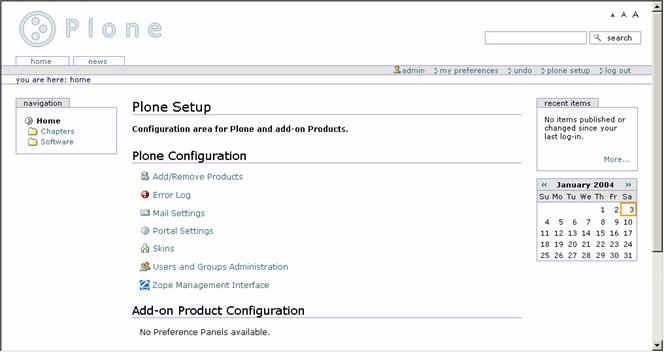
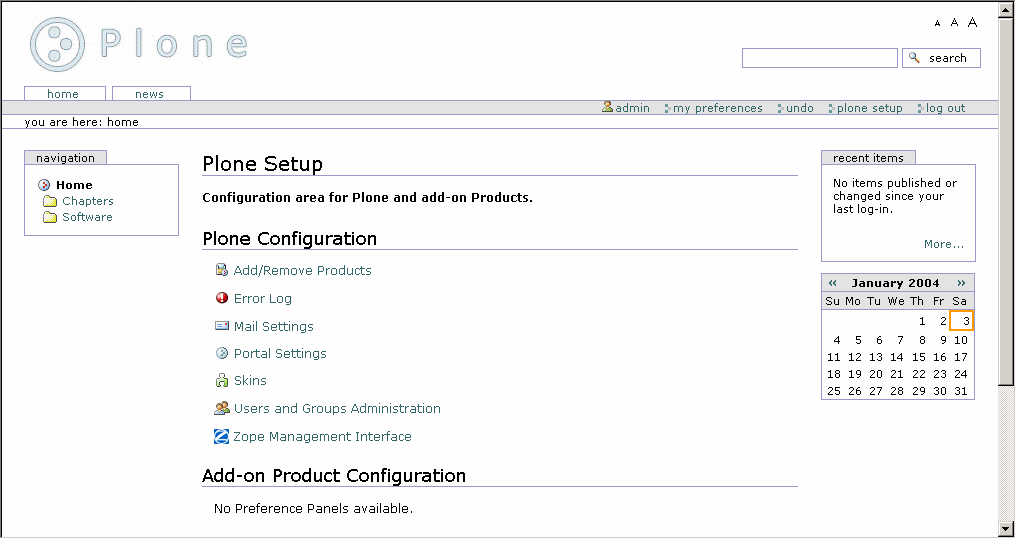
После этого откроется панель управления (см. Рис 4-2).

Рис 4-2.Панель управления Plone
В панели управления доступны следующие функции:
Add/Remove Products (Добавить/Удалить продукты): Щелчок этой ссылкой позволяет Вам автоматизировать установку продуктов, подробно описано в Главе 10;
Error Log (Журнал ошибок): Щелчок этой ссылкой получает доступ к журналу ошибок, которые произошли на Plone сайте.
Mail Settings (Установка почты): Щелчок этой ссылкой позволяет Вам настроить SMTP сервер и порт, используемый Plone для отправления электронной почты.
Portal Settings (Установки портала): Щелчок этой ссылкой позволяет Вам изменять настройки портала (обсуждаемые в части <Установки портала> этой главы).
Skins (Внешний вид): Щелчок этой ссылкой позволяет Вам устанавливать текущий вид сайта (обсуждается Главе 7).
Users and Groups Administration (Администрирование пользователей и групп): Щелчок этой ссылкой позволяет Вам изменять пользователей и группы (обсуждается в Главе 8).
Zope Management Interface (Интерфейс управления Zope): Щелчок этой ссылкой переносит Вас в ZMI.
В этой книге мы ссылаемся на Панель Управления Plone, если текущие настройки доступна из неё, в остальных случаях, для изменения опций используем ZMI.
Использование ZMI
ZMI - основной интерфейс, который даёт доступ к основному Zope интерфейса Plone. До создания Plone, ZMI был основным способом доступа, редактирования, и управления Zope сайтом и его содержанием. Этот интерфейс изначально использовал Web интерфейс для системы управления содержанием. Конечно, в настоящее время Zope не является коробочной системой управления содержанием, но она является приложением, на базе которой создана система типа Plone. После небольшой работы с ZMI, Вы поймёте, почему он не пригоден как интерфейс Системы Управления Содержанием.
ZMI обеспечивает простой интерфейс к основной инфраструктуре Plone и Zope. Вы можете найти многие основных особенностей, которые влияют на Plone, но Вы в конечном счете должны использовать ZMI. Если Вы не входили в ZMI раньше, то Вы найдете, что есть несколько простых способов попасть в него; самый легкий путь состоит в том, чтобы зарегистрироваться как пользователь с правами <менеджер>, щелкнуть <установки plone>, и затем щелкать ZMI. Вы заметите, что адрес ZMI - адрес (URL) Вашего сайта Plone, с /manage в конце. ZMI для Вашего сайта может выглядеть так:

Вы можете иметь проблему с виртуальным хостингом, которая происходит под инсталяцией Windows или Mac. Виртуальный хостинг - это способность иметь сайт Plone, как корневой объект а не Zope. Для получения дополнительной информации о виртуальном хостинге см. Главу 10. Так, чтобы зайти в корень системы, Вы должны получить доступ к порту управления. В Windows, выберите <Start> - <Programs> - - - <Управление контроллером>. Вы обратите внимание, что это вызывает адрес http://localhost:8080/manage. Для информации относительно виртуального хостинга Вашей установки, см. необходимую документацию.
Есть два повода для доступа к корню Вашей Zope установки. Первый, Вам нужно будет получить доступ к Панели Управления Zope. Второй, Вы должны получить доступ к корню Вашего Plone сайта для создания, переименования, и копирования Plone сайтов. Панель управления Zope дает Вам информацию из базы данных, доступ к Продуктам, и другие примочки (Вам понадобится доступ к этому в Главе 10), как показано здесь:

СОВЕТ
когда работаете в ZMI, используйте несколько различных браузеров. Например, Mozilla, IE и Firefox. Кроме того, для администратора сайта всегда хорошая идея использовать различные браузеры, для того, чтобы проверить, как Ваша работа выглядит в больше чем одном браузере.
Установки портала
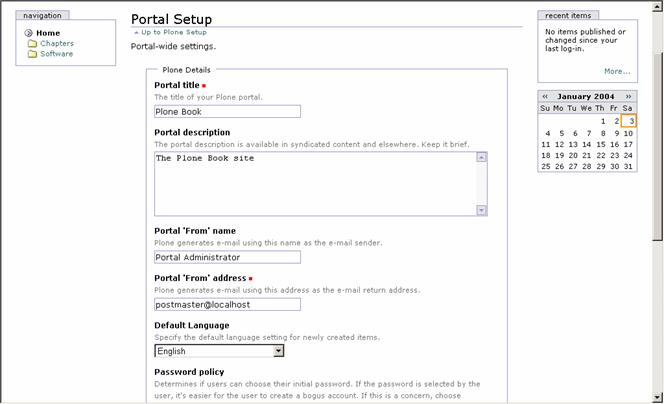
Название, описание, и адреса электронной почты хранятся в сайте Plone как свойства объекта внутри Plone. Вы можете получить доступ к этим полям, щелкая ссылкой Установки Портала в панели управления Plone (см. Рис 4-3).

Рис 4-3. Опции Портала
Установки портала следующие:
Portal title (Название портала): Это название сайта, которое появится в заголовке браузеров, навигации, электронных почт, и так далее. По умолчанию - <Portal>;
Portal description (Описание портала): Это описание портала, которое используется при синдицирующем объединении;
Portal From' name (Имя портала <От>): Plone создает письма, используя это имя в качестве имени отправителя. По умолчанию - ;
Portal From' address (Адрес портала <От>): Plone создаёт письма, используя этот адрес в качестве обратного По умолчанию - <postmaster@localhost>;
Default Language (Язык по умолчанию): Язык по умолчанию для создаваемых объектов;
Password policy (Политика пароля): Новые пользователи выбирают между двух опций: они сами могут выбирать свои начальные пароли, или пароль генерируется системой и отправляется по электронной почте;
Enable External Editor Feature (Включить поддержку внешнего редактора): Определяет, включена ли возможность редактирования с помощью внешнего редактора. Эта возможность требует установки специальной программы на компьютере пользователя. Рассмотрена подробно в Главе10.
После выбора опций Вы щелкаете на кнопке <Save> для сохранения изменений. Все изменения значений этой формы произойдут немедленно.
Настройка почтового сервера
Plone для посылки электронной почты использует объект MailHost, который использует SMTP сервер и позволяет разработчику писать формы и инструменты, которые посылают электронные письма. Функция <послать другу> и отправка по почте забытого пароля используют эти настройки.
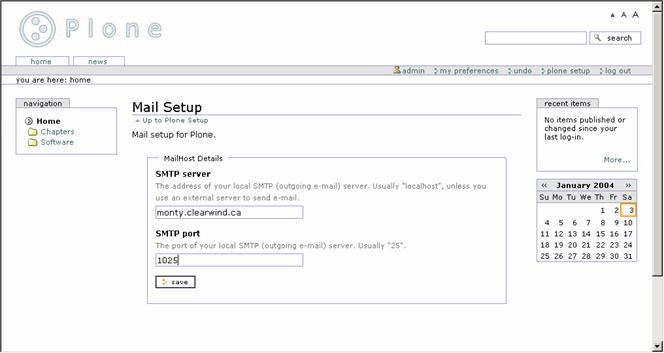
По умолчанию конфигурация почтового сервера - <localhost> и порт <25>. Если SMTP сервер расположен в другом месте в сети, то Вы можете получить доступ к форме, щелкая Установки plone и затем щелкая Настройка Почты. Измените почтовый сервер и порт, чтобы удовлетворить Вашу конфигурацию. Например, почтовый сервер - monty.clearwind.ca, порт 1025, как показано на Рис 4-4:

Рис 4-4. Настройка почтового сервера
ВНИМАНИЕ
Объект MailHost - объект Zope, доступный в ZMI. Этот объект в настоящее время не учитывает установление авторизации с сервером. Если это необходимо, измените установки сервера.
Журнал ошибок
Журнал ошибок отображает все ошибки, которые могут происходить на сайте Plone. Например, ошибки типа <Страница не найдена (404)>, ошибки авторизации, и так далее. Это не предназначено для отладки ошибок форм. Например, если кто-то не вводит значение в требуемое поле формы, это не будет отражено в журнале, т.к. это - не ошибка, потому что проверяется формой. Этот журнал ошибок предназначено для того, чтобы ловить внутренние ошибки сервера, которые могут происходить.
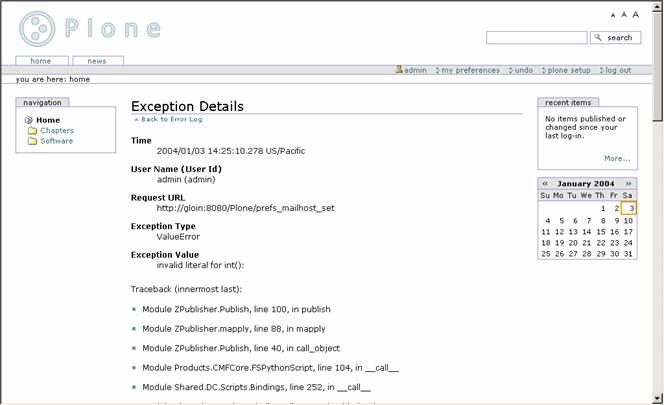
В меню Plone, щелкните Установки plon, и затем щелкните на Журнал ошибок, чтобы видеть ошибки, сообщенные сайтом Plone. Щелкните на сообщении в списке (если они есть) чтобы видеть описание ошибки. Рис 4-5 показывает ошибку, которая произошла при неправильном заполнении настроек почты. Это - длинная страница, которая включает полную трассировку Python и все вызовы.

Рис 4-5. Пример ошибки
В журнале ошибок Вы можете видеть следующие опции:
Number of exceptions to keep (Число исключений для хранения): Число исключений, которые сохраняются в активной части экрана. По умолчанию - 20.
Copy exceptions to the event log (Копировать исключения в журнал ошибок): Если включено: копирует каждое исключение в файл логов. Не включено: никакой постоянный отчет не будет сохраняться. По умолчанию - <включено>.
Ignored exception types (Игнорируемые типы исключения): Представлен список типов исключения, которые не фиксируются в журнале ошибок. По умолчанию - <Unauthorized>, <NotFound>, и <Redirect>.
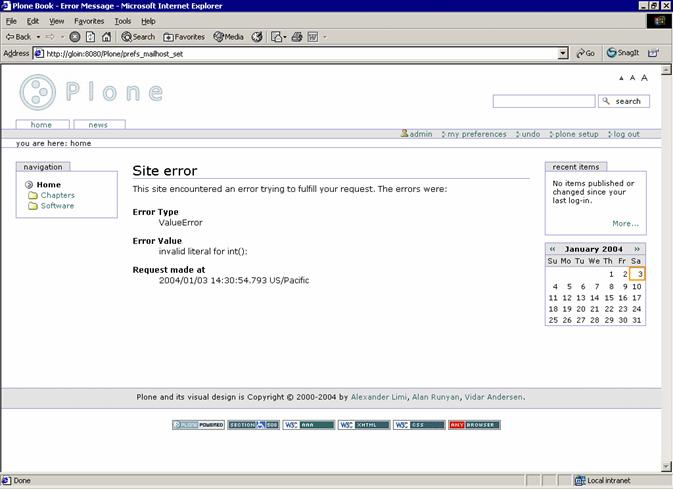
Вы можете вести отчёт каждой ошибки и просматривать его на экране. Это означает, что когда пользователь заходит на Ваш сайт и происходит ошибка, можете посмотреть в журнал ошибок и увидеть, что произошло. Запись состоит из трех частей - тип ошибки, код ошибки (который является строкой, объясняющей, почему ошибка произошла), и трассировка вызовов к модулю, где возникла ошибка. Первые две части показываются пользователю на стандартной странице ошибки (см. Рис 4-6):

Рис 4-6. Пример сообщения об ошибке
Когда пользователь сообщает об ошибке, то отчёт часто включает сообщение с названием ошибки и кодом. Если пользователю не позволяют делать что-то, и появляется ошибка Unauthorized, или <Страница не найдена (404)> , тогда Вы получите заранее заготовленную страницу ошибки, вместо стандартной страницы, показанной на Рис 4-6. Имеются следующие стандартные типы ошибок:
Unauthorized (Неавторизованный): Это происходит, когда пользователь не имеет права исполнить функцию;
NotFound (Не найдено): Это происходит, когда ссылка, к которой пользователь пытается получить доступ, не существует;
Redirect (Переадресация): Это - ошибка переадресации HTTP;
AttributeError (Ошибка атрибута): Когда объект не имеет атрибута, который используется.
ValueError (Ошибочное значение): Это происходит, когда данное значение некорректно или не может быть воспринято правильно обрабатываемой структурой.
Настройка пользовательского интерфейса Plone
Далее описываются другие настройки, которые Вы можете делать с сайтом; почти все они требуют доступ к ZMI.
Понятие портлетов
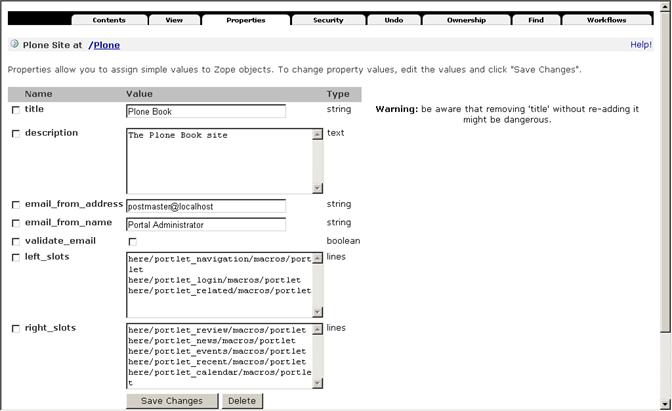
На сайте Plone, по умолчанию, Вы можете видеть три колонки: левую, среднюю, и правую. В средней колонке отображается содержание объекта, рассматриваемого в текущий момент. Это - то место, где реализуется большинство пользовательских функций - добавление и редактирование содержания, заполнение форм, и так далее. Левые и правые колонки содержат ряд областей для показа информации. Каждая из этих областей называется портлет. Переменные настройки определяет, где и когда какой портлет будет показываться. Лучший способ понимания портлетов состоит в том, чтобы посмотреть на портлеты, которые установлены по умолчанию на сайте Plone. Вы можете найти параметры портлетов в объекте портала. Доступ к ним осуществляется через ZMI: в корне сайт Plone щелкаете на закладке Properties. При этом откроется список свойств, включая left_slots, right_slots, и document_action_slots (см. Рис 4-7).
ВНИМАНИЕ
В более ранних версиях Plone, портлеты назывались слотами. Слот - общий термин, который находится в противоречии с термином слот шаблона страницы, поэтому он был заменён на портлет с версии 2. В некоторых местах в коде и в тексте, Вы можете видеть использование термина слот. В этих контекстах, слот и портлет идентичны.

Рис 4-7. Свойства портлета по умолчанию
Свойства left_slots относятся к портлетам, показывающихся слева страницы, свойства right_slots описывает список портлетов, показывающихся справа страницы. Портлеты на странице показывается в порядке, сверху вниз так, как они внесены в список в свойств; заметьте, что каждый портлет находится на новой строке. Однако большинство портлетов имеет некоторый код, который гарантирует, что портлет будет показываться тогда, когда это имеет смысл. Например, портлет login бессмысленно показывать, если пользователь уже зарегистрировался. В этом случае, портлет login включен в список портлетов, но будет показываться тогда, когда это необходимо.
Значение каждого портлета - это специфическое значение, которое называется Язык атрибутов Шаблона (TALES) (Глава 5 охватывает это подробно). Разработчики Сайта могут добавлять их собственные портлеты к сайту, создавая простые макросы и шаблоны страниц. По умолчанию имеются следующие портлеты:
left_slots: включает навигацию, логин, и <связанные> портлеты.
right_slots: Это включает портлеты обзор, новости, события, недавние публикации и календарь. По умолчанию все доступные портлеты нельзя сконфигурировать в Plone.
Далее будут описаны слоты портлетов в Plone. Каждая часть описывает портлет и показывает, как он выглядит. Далее указывается путь, который Вы должны добавить к свойствам слотов, так что он был показано на Вашем сайте Plone.
Например, чтобы показать портлет календарь в левой части, введите в слоте left_slots в строку here/portlet_calendar/macros/portlet, и щелкните <Save Changes>. Если Вы хотите удалить это из свойств right_slots, то Вы можете удалять эту строку из свойств right_slots и щелкнуть <Save Changes>.
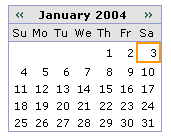
Calendar (календарь) Портлет calendar - один из портлетов, поставляемых с Plone. Показывается в правой части страницы Plone. Этот портлет показывает опубликованные события в течение месяца на небольшом календаре. Портлет calendar появляется независимо, если есть ли события, которые можно показать в календаре. Для настройка календаря, надо использовать portal_calendar в ZMI (см. Рис 4-8).

Рис 4-8. Портлет calendar
Строка, чтобы добавить - here/portlet_calendar/macros/portlet.
Events (события)
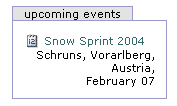
Портлет events показывает список наступающих опубликованных событий. Если этот портлет включен в список портлетов, то он не будет показываться до тех пор, пока не появится опубликованное событие (см. Рис 4-9).

Рис 4-9. Портлет events
Строка, чтобы добавить - here/portlet_events/macros/portlet.
Favorites (избранное)
Сверху слева сайта Plone, Вы видите иконку Plone. Для добавления в избранное пользователь может щелкнуть на эту иконку. Favorite(Избранное) подобен закладке браузера IE или подобных, однако, это избранное хранится на сайте Plone:

Рис 4-10. Иконка, для добавления в избранное
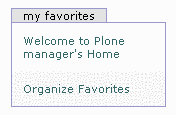
Избранное добавляется в домашнюю папку пользователя, и оно отображаются в портлете favorite как ссылки (см. Рис 4-11). Избранное не будет показываться, если в портлете нет ссылок, сохранённых пользователем.

Рис 4-11. Портлет Favorite
Строка, чтобы добавить - here/portlet_favorites/macros/portlet.
Login (регистрация)
Портлет login показывает форму, через которую пользователь может зарегистрироваться, используя имя и пароль. Если они забыли свой пароль, то могут сделать запрос на посылку его по почте. Даже если Вы имеете этот пункт в списке портлетов, но он не будет показываться, если пользователь уже зарегистрировался (см. Рис 4-12).

Рис 4-12. Портлет login
Строка, чтобы добавить - here/portlet_login/macros/portlet.
Navigation (навигация)
Портлет navigation показывает простое дерево папок в текущем месте в виде дерева. Это является мощным и простым навигационным инструментом. Портлет navigation чрезвычайно настраиваем; Вы можете изменять его, щелкая portal_properties и затем щелкая navtree_properties внутри ZMI, который находится в соответствующей секции (см. Рис 4-13).

Рис 4-13. Портлет navigation
Строка, чтобы добавить - here/portlet_navigation/macros/portlet.
News (новости)
Портлет news перечисляет последние новости со ссылками на них (см. Рис 4-14). Он не будет отображаться, пока не в списке не будет хоть одна опубликованная новость. Блок новостей также доступен в закладке <новости>.

Рис 4-14. Портлет news
Строка, чтобы добавить - here/portlet_news/macros/portlet.
Recent Item (последние элементы)
Портлет recent вносит в список опубликованные на сайте элементы, начиная с момента Вашей последней регистрации (см. Рис 4-15). Если нет никаких таких элементов, это все равно портлет будет показываться.

Рис 4-15. Портлет Recent
Строка, чтобы добавить - here/portlet_recent/macros/portlet.
Related (связи)
Портлет related показывает список элементов, которые связаны с элементом, который Вы в настоящее время рассматриваете, через ключевые слова. Если связанный элемент - ссылка на другой сайт Web, то он будет показан в отдельном списке внешних ресурсов. Этот портлет будет показан, если есть связанные элементы (см. Рис 4-16).

Рис 4-16. Портлет Related
Строка, чтобы добавить - here/portlet_related/macros/portlet.
Review (рассмотрение)
Портлет review показывает список элементов, которые находятся в списке ожидания на рассмотрение. Это показываются только пользователю, зарегистрированный с правами <рецензент> и если есть элементы, ожидающие рецензии (см. Рис 4-17).

Рис 4-17. Портлет Review
Строка, чтобы добавить - here/portlet_review/macros/portlet.
Web сайт <Книги>: Изменение слота
Для сайта <Книги>, сделанном на Plone, большинство слотов в правой части не имеет значения. Книга не имеет никаких событий, так что календарь и слоты событий не нужны. Предполагается, что новые вещи будут добавлены на сайт, но для создания сайта достаточно минимума. Удалим все слоты справа. Для этого в корне портала в ZMI и щелкаем на <Properties> объекта. Потом удалим слоты справа. Портлеты navigation, login, and related, которые обычно размещаются на левой стороне, является полезными, поэтому оставим их.
Свойства портлета <Книги> сайта Plone выглядят так:
Применение разных портлетов в различных частях Вашего сайта
Лежащая в основе Zope база данных в Plone обеспечивает особенность называемую acquisition (приобретением). В его самой простом виде, это означает, что при просмотре элемента, типа right_slots, Plone находит самый близкий объект, который содержит это свойство. Так, при поиске того, какие портлеты нужно показать в правой колонке, обычно Plone находит из в корневом объекте и берёт списки оттуда.
Именно поэтому Вы можете изменить свойство в корневом объекте портала, чтобы изменить целый сайт. Вы можете заметить, что, если Вы щелкаете на ссылке <моя папка>, заходите в вашу личную папку, там нет никакого календаря. Если Вы щелкаете на ссылку Участники (Members) и затем щелкаете <Properties> Свойства в ZMI, Вы увидете, что ссылка есть на right_slots. Когда Вы зайдёте в эту папку, Вы увидите пустой список. Когда Plone ищет значение, какие портлеты показать в правой колонке, он двигается по иерархии папок, пока это не достигает папки Memders (Участники). Там он находит значение right_slots и использует его. Так как значение right_slot в папке Memders (Участники) обычно пустое всякий раз, когда Вы проссматриваете содержание, расположенное в Memders (Участники), слот в правой колонке будет пуст.
Добавляя и удаляя свойства папок через ZMI, администраторы сайта могут точно настраивать, какие портлеты появятся на сайте. Таблица свойств организована просто. Вы только выбираете элемент в ZMI и затем щелкаете на закладке <Properties> (Свойства). Чтобы добавить свойство в левый или правый слот, используйте форму <add>/добавить снизу формы, и укажите, что тип свойства - <list>(список).
Изменение портлета Navigation
Из всех описанных портлетов, вероятно наиболее полезный - портлет navigation. Как Вы можете изменить портлет navigation и способ его отображения? Портлет navigation - список текущих папок и документов в слоте navigation (навигация). Вы можете изменять слот navigation, изменяя код. Многие изменения делаются через ZMI. Самое главное помнить, что публикуемые объекты будут показываться в дереве навигации members (участникам) и анонимным пользователям. Чтобы изменять свойства дерева навигации, щелкните portal_properties, и затем щелкните navtree_properties в ZMI.
Далее - сокращенный список доступных опций:
showMyUserFolderOnly: Показывает только папку зарегистрированного пользователя. Так, когда папка <Members>(Участники) показывается в навигации, в ней не показываются папки каждого участника. По умолчанию включено.
showFolderishSiblingsOnly: Показываются только папки в родительских папках, если это включено, иначе показывается всё содержание. По умолчанию включено.
showFolderishChildrenOnly: Когда это включено для папки, показываются только другие папки внутри её, а другие типы содержания не показываются. Выбор этой опции эффективно показывает Вам все содержание папки, рассматриваемой в настоящее время. По умолчанию включено.
roleSeeUnpublishedContent: Как упоминалось, содержание показывается участникам и анонимным пользователям , только если оно опубликовано. Добавьте больше ролей к этому списку, с каждой ролью на новой строке, чтобы не опубликованное содержание отображалось. Это нежелательно, если пользователь не имеет доступа.
croppingLength: Это определяет, сколько символов в названии может показываться в навигационном дереве. По умолчанию 256.
idsnotToList: Это ID элементов, которые не нужно показывать. Разместите каждый ID в отдельную строку. По умолчанию - пусто.
Делайте любые изменения в этой форме, и затем щелкните Save Changes. Порядок элементов в дереве навигации определен порядком элементов в форме содержания папок. Как показано в Главе 3, используя стрелки вверх и вниз, пользователи могут изменить этот порядок, чтобы удовлетворить их собственные нужды.
Web сайт <Книги>: изменение дерева навигации
Для большинства Web сайтов предпочтительнее более полное дерево навигации, нежели поставляемое по умолчанию. Для этого следует в опциях дерева навигации снять пометки showFolderishChildrenOnly и showFolderishSiblingsOnly. Это приведёт к тому, что содержание будет лучше отображаться; Пример папки с программным обеспечением с несколькими отобранными элементами:
Изменение форматов даты
Везде в портлетах и на сайте, Plone представляет даты в форматах, которые используются из внутреннего набора форматов. Всякий раз, когда показывается дата в Plone, она показывается в одном из двух форматов. Эти форматы можно найти через ZMI, щелкая portal_properties, и щелкая site_properties. Эти форматы:
localTimeFormat: Это - формат времени для дат, которые показываются в коротком формате в Plone.
localLongTimeFormat: Это - формат времени для дат, которые показываются в длинном формате в Plone, показывая секунды.
Формат для даты основан на формате времени модуля Python. Ссылка на форматы - http://www.python.org/doc/current/lib/module-time.html. Для короткой даты, значение по умолчанию - %Y-%m-%d, что означает год-месяц-день как десятичные числа (например, 2003-10-26). Для длинной даты, значение по умолчанию - %Y-%m-%d %I: %М. %p, что означает год-месяц-день часы:минуты до/после пополудни (например, 2003-10-26 07:32 PM (19:32)).
Далее - краткое представление доступных опций формата даты:
%a: Сокращённое название дня недели (например, птн)
%A: Полное название дня недели (например, пятница)
%b: Сокращённое название месяца (например, янв)
%B: Полное название месяца (например, январь)
%d: Номер дня недели, десятичное число
%H: Час (24-часа), десятичное число
%I: Час (12-часа), десятичное число
%m: Номер месяца, десятичное число
%M: Минуты, десятичное число
%S: Секунды, десятичное число
%y: Год, последние 2 цифры, десятичное число
%Y: Год, включая век (4-цифры), десятичное число
Если Вы хотите включить название дня в короткой дате, это делается просто- %A, %b. %d, %y. Результатом будет: четверг, окт. 24, 02. Даты отображаются в левой и правой части экрана, в результатах поиска, в имени автора статьи, и так далее.
Добавление ключевых слов и типов событий
Один из инструментов Plone, portal_metadata, позволяет администратору сайта определять некоторых из метаданных элементов. Plone использует метаданные, определенные в portal_metadata в нескольких местах.
Например, когда Вы добавляете событие, из справочника даётся список возможных типов события. Вы можете добавлять к этому списку, щелкая portal_metadata, щелкая elements, и затем щелкая subject в ZMI. Можно увидеть словарь типов событий. Такой список возможных типов событий просто добавлять или редактировать, т.к все элементы расположены в отдельных строках. Далее эти типы событий появятся в формах для добавления и редактирования событий.
Другое использование portal_metadata - выбор ключевых слов, доступных на сайте. На форме в portal_metadata/elements/subject, Вы также видите форму словаря (vocabulary) для типов содержимого <по умолчанию>. Если Вы добавляете элементы к полю Vocabulary этой страницы и щелкаете Update, то Вы добавите их к списку доступных ключевых слов для каждого типа содержимого.
Если Вы хотите, чтобы ключевые слова появились, скажем, только для документов, то используйте кнопку <Add> внизу страницы. Выберите тип содержимого, и добавьте некоторый словарь, по одному значению на каждой строке. Они тогда станут ключевыми словами, которые пользователи могут выбирать только для этой части содержимого.
Если Вы зарегистрированы как пользователь с правами менеджера или рецензента, то, когда Вы щелкнете на закладке <Properties>(свойства) в Plone интерфейсе, то Вы увидите область <New Keywords> для добавления ключевых слов. Эти ключевые слова не появятся в словаре portal_metadata, но появятся во всех типах содержания остальных пользователей.
Изменение страницы по умолчанию
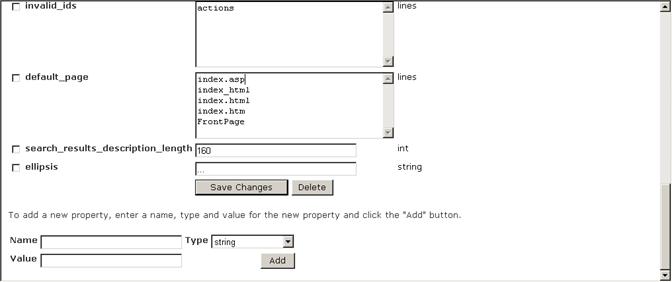
Как обсуждалось в Главе 3, когда пользователь просматривает папку, показывается страница по умолчанию для этой папки, если она имеется. В старых версиях Zope и Plone, имя для этой страницы по умолчанию было index_html. Вы можете видеть, как много сайтов Plone, где адреса сайта Web имеют index_html на конце. Если Вы сделаете имя файла и расширение index.html, будет проще редактировать специальными программами (FrontPage и т.п.). В Plone Вы можете определять список страниц, которые будут считаться как страница по умолчанию (см. Рис 4-18). Страницы по умолчанию - index_html, index.html, index.htm, и FrontPage. Вы устанавливаете список страниц в свойстве portal_properties/site_properties/default_page по одному названию в строке. Тогда для отображения страницы по умолчанию, Plone переберёт все названия в том списке, начиная с первого, пока не найдёт соответствие. Далее, если Вы захотите изменить значение только для одной папки, Вы должны получить доступ к папке через ZMI, щелкнуть на закладке <Properties>(свойства), и затем добавить новое свойство списка, называемое default_page.

Рис 4-18. Создание index.asp первой в списке страницы по умолчанию
Как вы можете сделать список элементов новостей на странице по умолчанию?
Для того, чтобы понять как это работает, придётся немного разобраться в основной структуре. Идите в корень Вашего портала, и щелкните на закладке <Properties>. Потом Вы должны внизу страницы добавить новое свойство с информацией, и затем щелкнуть кнопкой Add:
Для поля Name: default_page Для поля Value:news Для поля Type: lines
Теперь вернитесь к вашему сайту Plone. Вместо стандартной домашней страницы, Вы будете видеть страницу новостей. Закладка новости в строке меню будет показывать Вам новости. Но далее будет показано, как их удалить.
Изменение закладок сайта
На сайте Plone различные закладки относятся к различным секциям или частям сайта. Использование закладок - это привычная концепция в дизайне Web сайтов, и являет общей для сайтов типа Amazon, MSN, и Plone сайтов.
Существует два главных типа закладок: закладки портала и закладки содержания. Закладки портала синие и появляются сверху сайта Plone. По умолчанию это <главная>, <новости>, и <участники>. Далее будет показано, как их настроить. Закладки содержания - зеленые и появляются, когда элемент можно отредактировать. Закладка содержания, как предполагает её название, связана с содержанием. Глава 11 показывает, как изменить эти закладки. Закладки, которые Вы видите на сайте Plone, формируются коллекцией действий (actions). Чтобы понять, как изменить эти закладки, Вы должны изучить действия в общем.
Представление действий (action)
В Plone определённые люди могут выполнять определённые задачи в разное время в разных частях сайта. Эти определённые задачи называются действиями(actions). Plone переводит их в закладки, ссылки, и другие элементы. С их помощью можно конфигурировать сайт через навигационные элементы.
Каждое действие имеет свойства, которые можно конфигурировать в ZMI. То где Вы конфигурируете, зависит от того, где действие сохранено. Далее - список свойств для действий по умолчанию:
Name (Имя): Это - дружественное имя для действия. Это имя часто используется в пользовательском интерфейсе. Например, когда действие используется как закладка, это значение - текст в закладке.
Id: Это - уникальный ID для действия.
Actions (Действия): Это - действие, которое должно быть выполнено. Например, когда действие используется как закладка, это действие используется как ссылка. Эта поле - выражение TALES (см. Главу 5 для дополнительной информации).
Condition (Условие, состояние): Это - условие, которое должно произойти, чтобы действие было выполнено. Например, когда действие используется как закладка, если это условие выполнено, то закладка появится. Эта поле - выражение TALES (см. Главу 5 для дополнительной информации).
Permission (Разрешение): Это - разрешение на действие, которое пользователь должен иметь. Это разрешение должно быть выполнено для используемого действия (см. Главу 9 для получения дополнительной информации о безопасности).
Category (Категория): Это распределяет действия по категориям. В Plone это разграничивает действия, так что они используются в разных частях пользовательского интерфейса. Для закладок портала, значения категории - portal_tabs.
Visible (Видимый): Это указывает, является ли категория активной. Так как действия обычно связаны с визуальными элементами, используется термин visible (видимый).
Представление верхних закладок
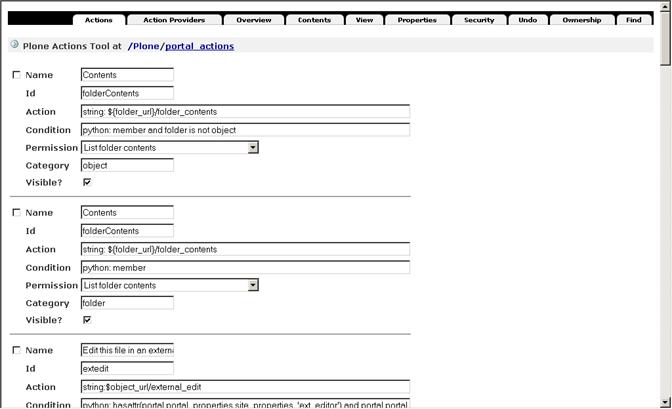
Далее на примере, Вы измените портальные закладки двумя различными способами. Вы измените домашнюю закладку, на welcome, и Вы переместите меню members (участники) влево, от меню news (новости). Необходимые настройки находятся в portal_actions, для их изменения надо щелкнуть на portal_actions в ZMI. Как показано на Рис 4-19, это откроет большой список действий портала, представленных по умолчанию. Некоторые из этих действий будут казаться знакомыми, так они представляют части сайта Plone.

Рис 4-19. Настройка действий портала для Вашего сайта Plone.
Исходное представление:

Прокрутите страницу, пока не найдёте элемент Home, и измените поле Name на welcome. Затем прокрутите страницу вниз до конца и щелкните Save. Возвращаясь к просмотру сайта Plone, Вы увидите надпись welcome в списке меню:

Следует заметить, что изменение имени элемента Home на welcome привело к тому, что изменилось представление и на русском языке, так как в файле перевода представлен перевод элемента <Номе> - <главная>, но не представлен перевод <welcome>.
Порядок закладок слева направо на странице установлен в соответствии с порядком сверху вниз в списке действий. Так, чтобы переместить закладку, надо пометить её галочкой в списке, и затем снизу страницы кнопками <Move Up> или переместить закладку в необходимое место. Это немного утомительно, но, неоднократно проверяя, где находится закладка в списке и корректируя его расположение кнопками <Move Up> или , Вы можете изменить порядок. Сделайте это и Вы заметите, что закладки теперь появляются в другом порядке на Вашем Plone сайте.
Почему текст в нижнем регистре?
Plone изменяет регистр для многих свойств, типа закладок, к нижнему регистру в таблице стиля. Чтобы выключать эту опцию, Вы должны изменить таблицу стиля, которая будет обсуждена позже в этой главе в пункте <Изменение рисунков и CSS>.
Web сайт <Книги>: Добавление новой закладки
Можно сделать навигацию полезнее, добавляя или удаляя закладки портала. Сейчас мы добавим пункт меню Software(Софт), который будет указывать на папку Software, удалим новости (news) и закладку Участники (Members) (этот пункт в некоторых сайтах может быть бессмысленным). Вернёмся в ZMI, и щелкнем portal_actions. Прокрутим страницу до конца. В форме добавления заполним поля следующими значениями:
Name: Софт
Id: software_tab
Action:string:$portal_url/Software
Condition: (пусто)
Permission: View
Category: portal_tabs
Visible?:отмечено.

Потом нажмём кнопку <Add> внизу формы. Далее, найдём пункты меню новостей (news) и участников (Members) и уберём отметку Visible и сохраним изменения через кнопку <Save> внизу формы.
Просматривая сайта Plone, теперь можно увидеть новую закладку. Ключевое значение здесь - Action, которое является выражением TALES. Они будут обсуждаться в Главе 5. Значение Action указывает на URL папки, на которую Вы указываете; в нашем случае, это - Software и она находится в корне сайта Plone. Следовательно, выражение должно быть таким - string:$portal_url/Software
Так выглядит сайт после добавления закладки <Софт>.

Так выглядит сайт после отключения Members и News:

Изменение иконок документа
Если Вы ищите список ссылок или опций на сайте Plone - не что иное, как работа цепочки действий сайта (action). Если это - не действия, то это код, но многие из ключевых особенностей интерфейса Plone созданы динамически от настроек ZMI. Далее рассмотрим два других примера настроек действий - настройка действия документа и настройка пунктов меню (действия) сайта.
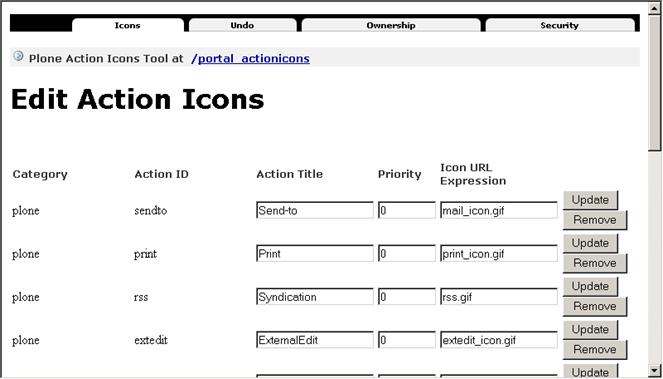
Действия сайта появляются в правом верхнем углу и ссылаются на изменением размера текста. Эти ссылки могут быть чем угодно, относятся к скриптовым функциям клиентской части. Эти ссылки - ещё раз конфигурируются в portal_actions - они являются действиями, которые имеют различную категорию. Если Вы смотрите на эти действия в portal_actions, то Вы увидите эти три действия внизу страницы. Они имеют категорию site_actions. Если Вы хотите удалить их, просто отключите галочку Visible. Иконки берутся в portal_actionicons, который является другим простым инструментом, который соотносит иконки действию. Смотря в portal_actionicons, Вы будете видеть соответствия) для normal_text site_actions, который соответствует изображение (см. Рис 4-20).

Рис 4-20. Действия Сайта
Точно так же действия документа находятся в portal_actions и имеют категорию document_actions. Вы можете снова редактировать порядок, изображения, и текст и добавлять или удалять иконки из интерфейса через редактирование этих действий.
Изменение рисунков и CSS
Внешний вид сайта Plone - большая тема, которая занимает три главы, Главы 5-7. Следующие части описывают только начало, и она скорее показывает как быстро сделать изменения, чем объясняет всё.
Внешний вид - набор CSS, картинок, шаблонов, и скриптов, которые используются вместе, чтобы формировать внешний вид для пользователя. Идея этих <внешних видов> состоит в том, что Вы можете изменять внешний вид и следовательно изменять вид сайта без изменения содержание.
Изменение Внешнего вида
Вы можете изменить вид сайта по умолчанию, используя портальную форму, которая является доступной из панели управления. Вы можете перепредставлять сайт Plone несколькими различными способами, применяя различные цвета, таблицы стилей, и шаблоны к сайту.
Форма внешнего вида портала предусматривает следующим три выбора:
Default skin: Это - вид по умолчанию, которые видит пользователь, когда заходит на сайт.
Skin flexibility (изменяемость вида): Это устанавливает, собираетесь ли Вы позволять пользователям менять выбор их вида. Если это включено, пользователь может зайти в опции и выбрать другой вид. Включено по умолчанию.
Skin cookie persistence (сохранение вида по cookie): Если пользователь может выбирать вид, то выберите это, чтобы иметь cookie, запоминало его последний выбор. Это означает, что пользователь будет всегда видеть тот вид при регистрации на сайт. Это выключено по умолчанию.
Сделайте изменения, которыми Вы хотели бы делать, и нажмите Save, чтобы совершить изменения. Чтобы улучшать работу сайта, используйте кэширование картинок и таблиц стилей. Чтобы гарантировать, что Вы видите новую вид, как он должен быть, очистите кэш браузера (в IE нажмите Ctrl+F5).
Установка другого логотипа
Изменение логотипа Plone - простое действие, но шаги могут сбивать с толку, Вы должны аккуратно их соблюдать.
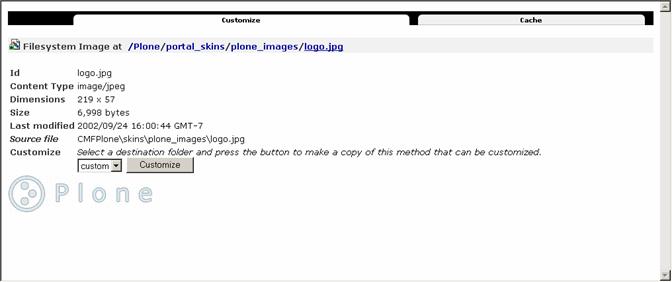
Сначала, получите доступ к ZMI, щелкните portal_skins, щелкните plone_images, и затем щелкните logo.jpg. Это откроет страницу этого объекта. Это должно выглядеть примерно так Рисунок 4-21.

Рис 4-21. Логотип по умолчанию
Этот объект представляет логотип, который используется в Zope. На Рис 4-21 Вы можете ясно видеть информацию о картинке, её размере, её типе, и его местонахождение в файловой системе. В середине страницы - кнопка Customize; нажмите её. Это создаст копию объекта, который называется logo.jpg и располагается в папке custom (см. Рис 4-22).
ВНИМАНИЕ. Если в этом месте Вы получили сообщение с ошибкой о плохом запросе, вернитесь portal_skins/custom, и Вы увидите объект, называемый logo.jpg. Нажмите на него. В папке custom может быть только один объект, называемый logo.jpg, и ошибка предупреждает Вас, что эта процедура была уже выполнена. Если Вы хотите выбрать первоначальный объект (другими словами, повторите эти шаги), Вы будете должны удалить объект из папки custom.

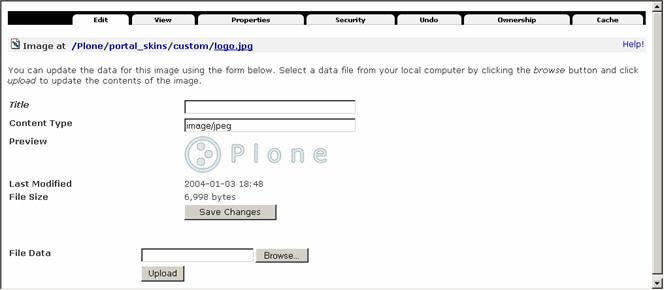
Рис 4-22. Выбранная картинка
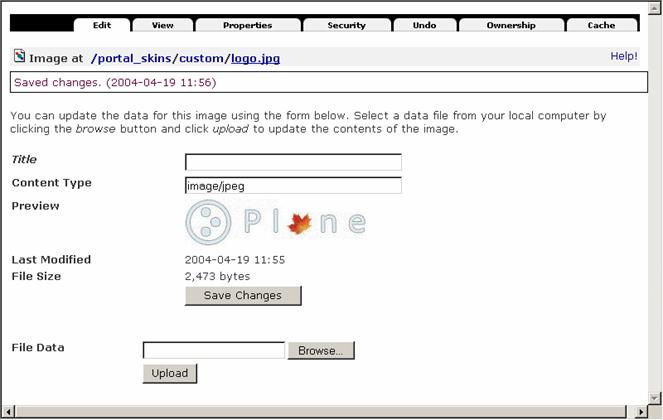
Эта страница может выглядеть подобной предыдущей странице, показанной на Рис 4-21, но есть пара различий. Во первых, если Вы посмотрите на верхний левый угол, Вы увидите, что meta_type и местоположение этого объекта изменились. Вы больше не в папке portal_skins/plone_images/logo.jpg; а находитесь в portal_skins/custom/logo.jpg. Во вторых, Вы теперь будете видеть кнопку Browse, которая позволяет Вам выбирать рисунок и загрузить его, то есть вы можете изменить этот рисунок. Нажмите на эту кнопку, чтобы открыть Ваш новый рисунок, и щелкните на Save, чтобы принять изменении я. На Рис 4-23, мы добавили для примера логотип Канады Plone.

Рис 4-23. Логотип Канады Plone
Теперь вернитесь на интерфейс Plone, и Вы будете видеть, что рисунок изменился. Чтобы гарантировать, что Вы видите новый рисунок, очищаете Кеш браузера(в IE нажмите Ctrl+F5).
Что, если Ваше новый рисунок не в формате JPG?
Zope базирует не на расширениях MIME а на его содержании. Поэтому Вы можете загрузить gif рисунок в logo.jpg, и это будет работать с правильным MIME типом image/gif. Вы можете переименовать рисунок в logo.gif или logo.png, чтобы меньше запутываться.
Изменение кода CSS
CSS определяет большинство представлений вашего сайта, включая таблицы, рисунки, области, и расположение. Факт, что CSS Plone является полностью настраиваемым, означает, что из нескольких таблиц стилей пользователи могут полностью изменить много частей сайта.
В Главе 7 рассказывается, что каждый элемент делает; в этой части, я быстро покажу, как изменить CSS код для сайта Plone. Сначала, получите доступ к ZMI, щелкните portal_skins, щелкните plone_styles, и затем щелкните ploneCustom.css. Это откроет страницу этого объекта. Он на самом деле пустой. Plone использует свойство каскадирования CSS. Поскольку HTML для Plone сначала импортирует plone.css и затем ploneCustom.css, любые изменения в последнем аннулируют стандартную таблицу стиля. Почему это - хорошо? Это означает, что Вы можете делать маленькие возрастающие изменения в ploneCustom.css без изменения основной таблицы стиля.
Так, чтобы настроить объект ploneCustom.css, щелкают portal_skins, щелкают plone_styles, и затем щелкают ploneCustom.css. Затем, щелкните кнопкой Customize. Снова, этот объект был настроен, и вместо нахождения в portal_skins/plone_styles/ploneCustom.css, Вы заметите, что Вы - теперь в portal_skins/custom/ploneCustom.css. Поскольку объекты файла могут теперь быть отредактированы через Web, Вы можете непосредственно редактировать таблицу стиля через Web.
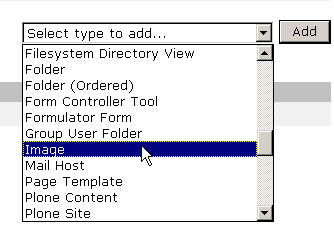
Как пример, сделаем в середине заднего фона рисунок (это - не необходимо для лучшего пользовательского интерфейса, но это - просто пример того, как настроить CSS код). Сначала надо загрузить картинку в Plone. Чтобы делать это, щелкните portal_skins, щелкните custom, щелкните кнопкой Add, и затем выберите Image, как показано в Рис 4-24.

Рис 4-24. Добавление нового рисунка
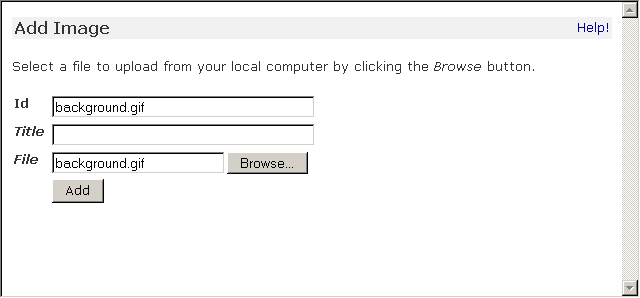
Для файла я выбрал рисунок, который нашел на Web (который является также доступным на Plone book), но Вы могли выбирать любой рисунок, который Вы имеете. Убедитесь, что ID рисунка - background.gif, как показано на Рис 4-25.

Рис 4-25. Проверка нового рисунка
Во вторых, Вы должны изменить CSS код, чтобы он указывал на новый рисунок. Вы уже создали свою таблицу стилей в portal_skins/custom/ploneCustom.css. Измените текст с этого:
/* DELETE THIS LINE AND PUT YOUR CUSTOM STUFF HERE */
На этот:
body {
background-image: url(background.jpg);
background-repeat: no-repeat;
background-position: center;
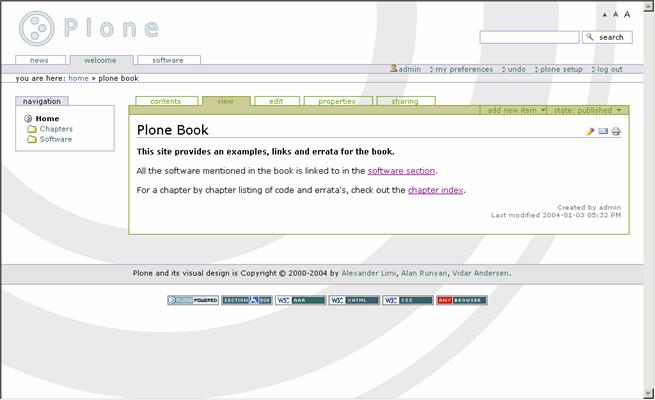
}Нажмите Save, чтобы сохранить изменения в этом файлу. Затем возвратитесь на интерфейс Plone. Если все пошли хорошо, Вы должны видеть новый рисунок (см. Рис 4-26).

Рис 4-26. Новое рисунок фона
Перевод: Игорь Гриценко и Олег Гриценко http://plone.org.ru/
